我有一個自舉的導航欄,其中一個菜單是一個允許我選擇課程的下拉菜單。Bootstrap Dropdown不會在手機上展開
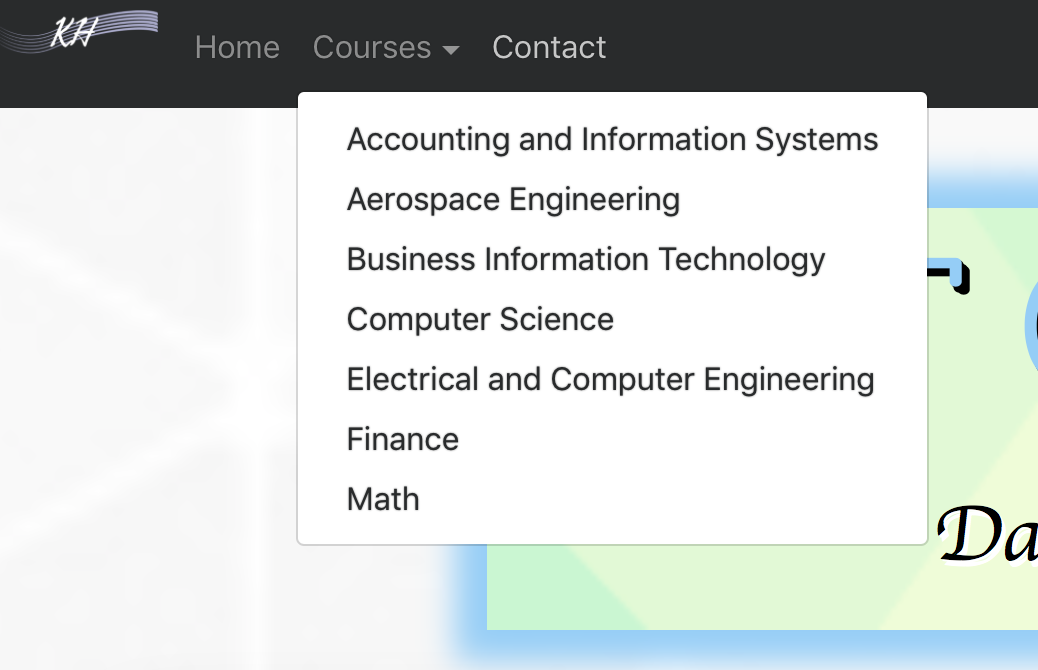
第一張圖片是我在桌面上看到的樣子,當我點擊課程時,工作得很好。

當我嘗試選擇它在移動,沒有任何反應。
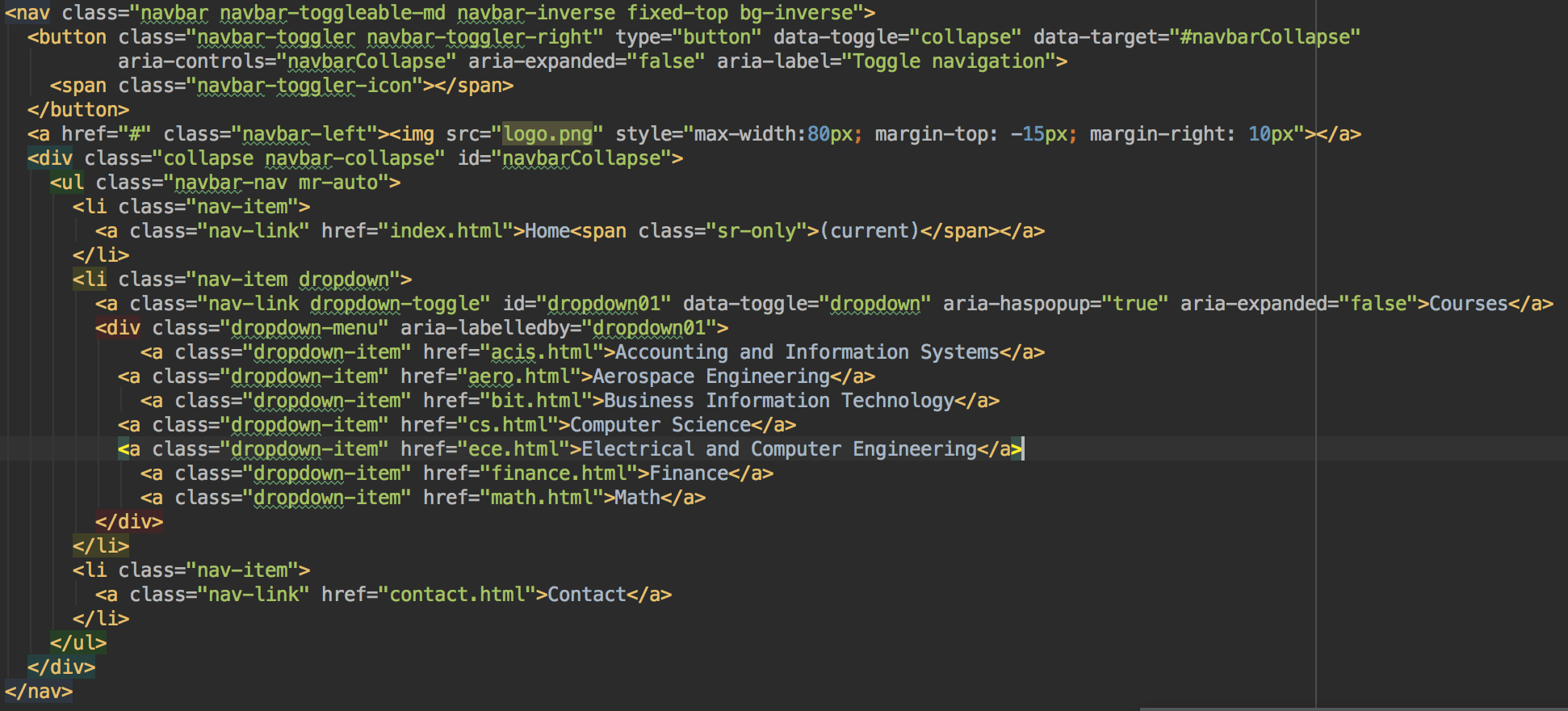
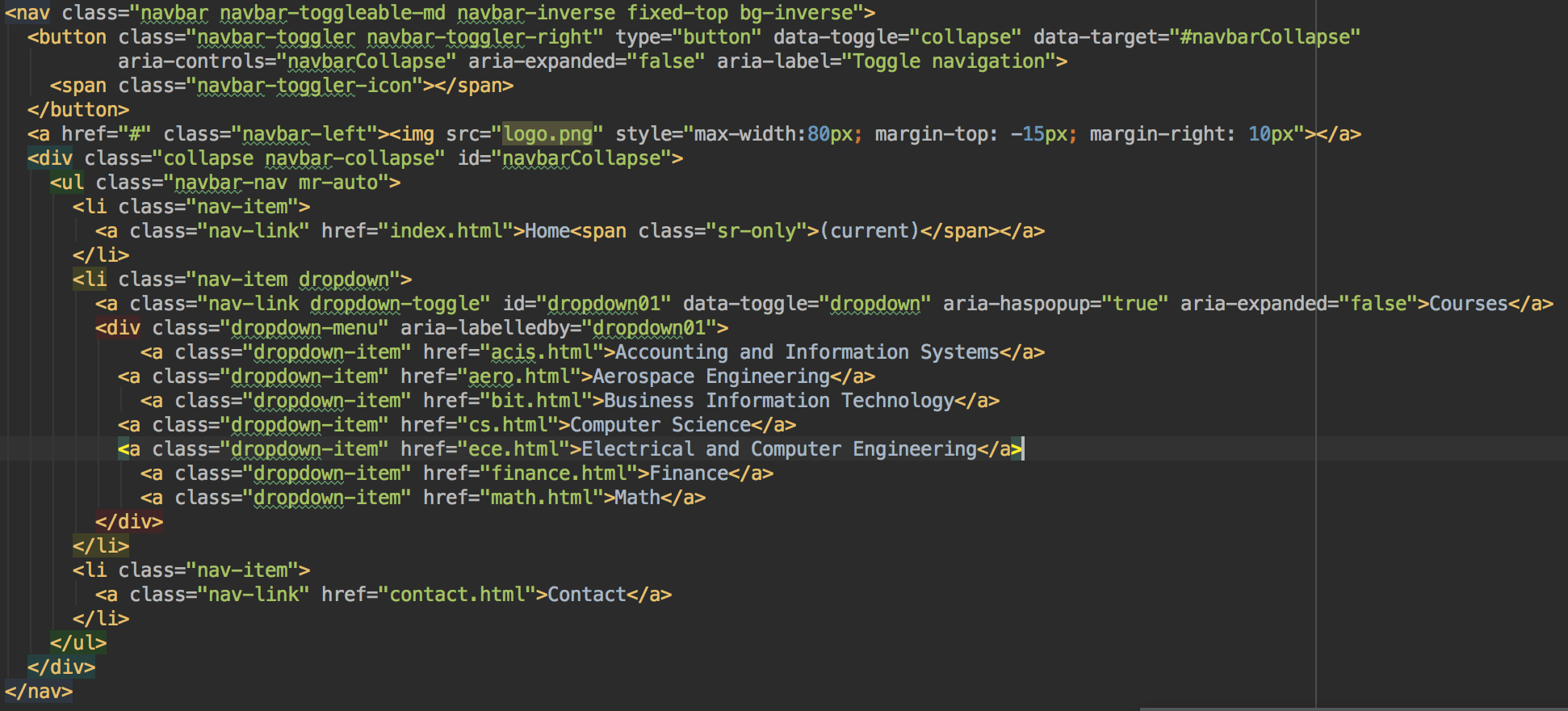
這是導航欄代碼 
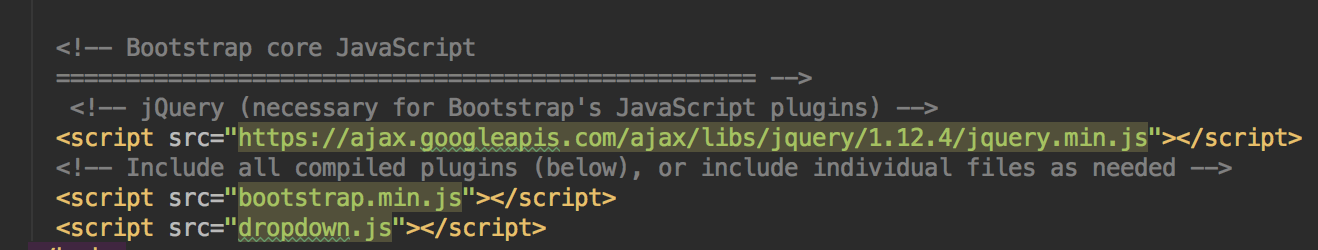
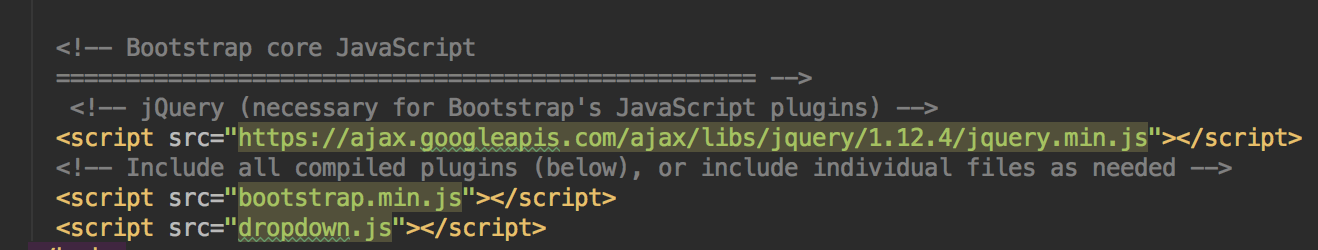
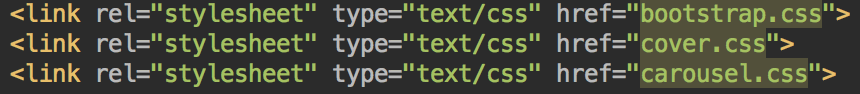
我包括腳本。 

在這個問題上任何有識之士將不勝感激
我有一個自舉的導航欄,其中一個菜單是一個允許我選擇課程的下拉菜單。Bootstrap Dropdown不會在手機上展開
第一張圖片是我在桌面上看到的樣子,當我點擊課程時,工作得很好。

當我嘗試選擇它在移動,沒有任何反應。
這是導航欄代碼 
我包括腳本。 

在這個問題上任何有識之士將不勝感激
這裏喲一個解決方案去https://jsfiddle.net/rskte8s5/
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home <span class="sr-only">(current)</span></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Course <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Accounting & Information System</a></li>
<li><a href="#">Aerospace Engineering</a></li>
<li><a href="#">Business Information Technology</a></li>
<li><a href="#">Computer Science</a></li>
<li><a href="#">Electrical & Computer Engineering</a></li>
<li><a href="#">Finance</a></li>
<li><a href="#">Math</a></li>
</ul>
</li>
<li class="active"><a href="#">Contact</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>這裏是鏈接,我想你可能找到的東西,會爲你工作。
請張貼的代碼,而不是使用圖像。 –