0
<head>
<title>hello world</title>
<meta content="width=device-width, initial-scale=0.5, maximum-scale=1.0, user-scalable=no" name="viewport">
</head>
我希望有人能幫助我,我是不熟悉的正則表達式如何正則表達式匹配,但不包含本身
<head>
<title>hello world</title>
<meta content="width=device-width, initial-scale=0.5, maximum-scale=1.0, user-scalable=no" name="viewport">
</head>
我希望有人能幫助我,我是不熟悉的正則表達式如何正則表達式匹配,但不包含本身
可能是你可以做這樣的;
var htmlText = "<head><title>hello world</title><meta content="width=device-width, initial-scale=0.5, maximum-scale=1.0, user-scalable=no" name="viewport"></head>";
inner = htmlText.replace(/<head>(.+)<\/head>/,"$1");
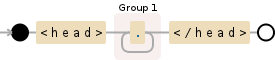
<head>(.+)<\/head>

相關:http://stackoverflow.com/a/1732454 – Neil
你能更清楚地說明目標是什麼?就像你試圖找到的那樣。 'head'html的內容可以通過以下方式獲得:'document.getElementsByTagName('head')[0] .innerHTML;'如果這是目標? –