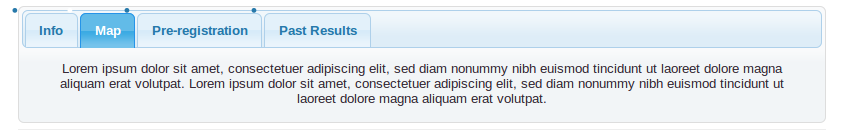
任何想法如何我可以擺脫出現在這個默認的jquery UI選項卡上的三個點。我在想它與css工作表有關,但我不確定要修改哪個元素。有其他人看過嗎?jquery ui標籤點

代碼(所有正規不夠)
<div id="tabs">
<ul>
<li><a href="#info">Info</a></li>
<li><a href="#map">Map</a></li>
<li><a href="#prereg">Pre-registration</a></li>
<li><a href="#results">Past Results</a></li>
</ul>
<div id="info">
<p>First tab is active by default:</p>
<pre><code>$('#example').tabs();</code></pre>
</div>
<div id="map">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
<div id="prereg">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
<div id="results">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
</div>
你需要提供更多信息,例如您的完整HTML和CSS頁面。提供到這個問題的頁面的鏈接更受歡迎。 – Kenaniah 2009-12-08 17:12:42
這裏什麼都沒有:http://jsbin.com/axuno – Kobi 2009-12-08 17:13:49