0
在Chrome和Safari中,以下代碼在列表中具有hanging punctuation以及CSS3多列,從而隱藏列表項目符號。按照預期在Firefox中運行(使用-moz-column-count)。WebKit中具有列計數的掛起列表項目符號
<style>
div {
-webkit-column-count: 2
}
ul{
padding: 0;
margin: 0;
}
</style>
<div>
<p>hello world</p>
<ul>
<li>one</li>
<li>two</li>
</ul>
<p>hello world</p>
</div>
這是一個已知的錯誤嗎?我似乎無法找到解決方法。
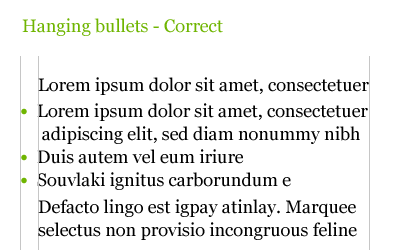
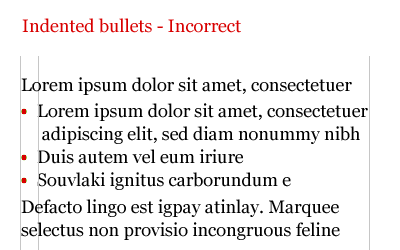
注:我想掛子彈(綠色),沒有縮進子彈(紅色):