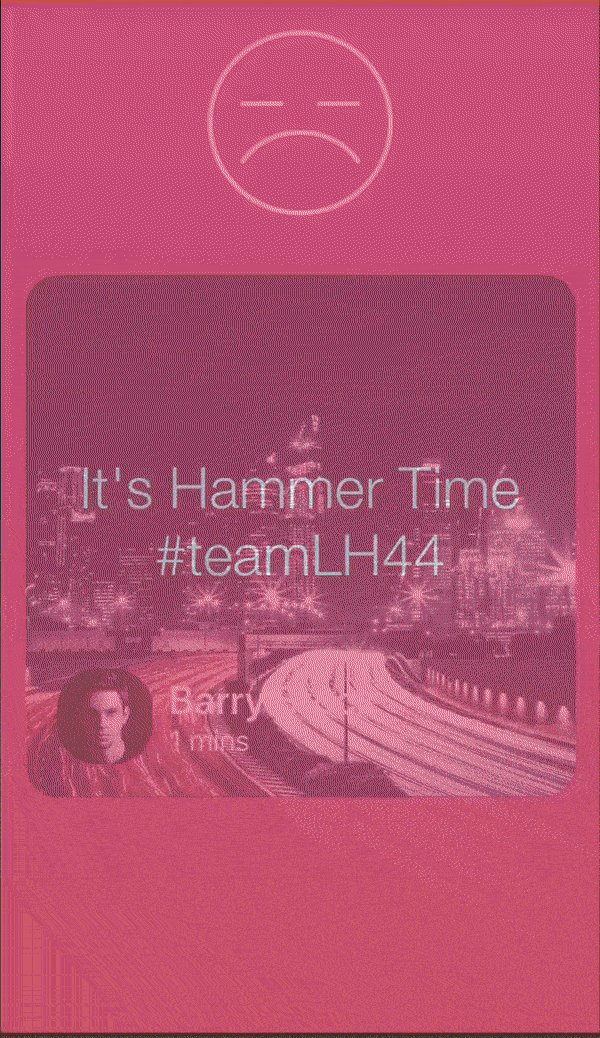
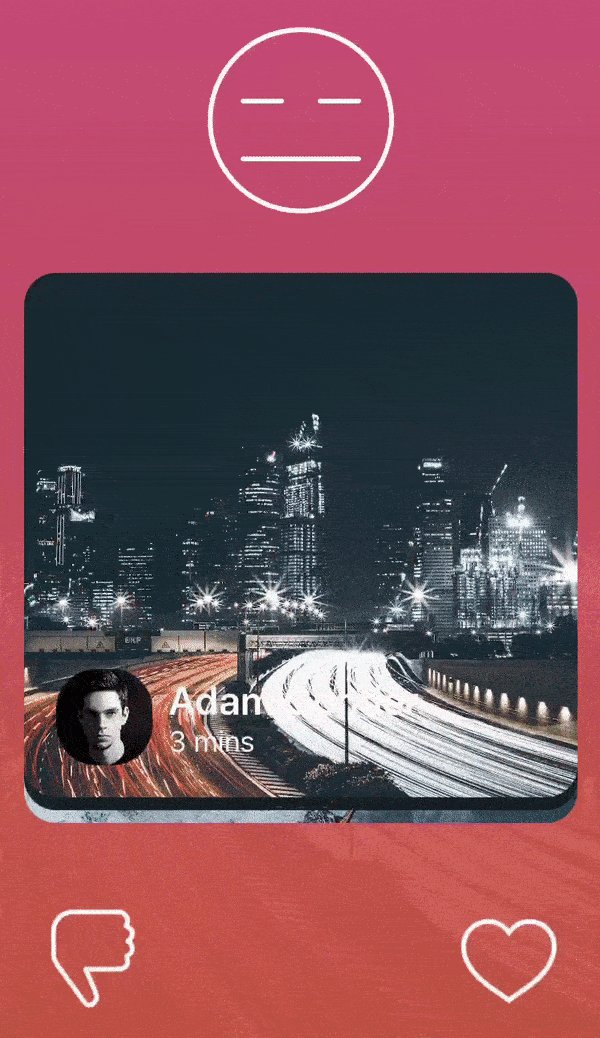
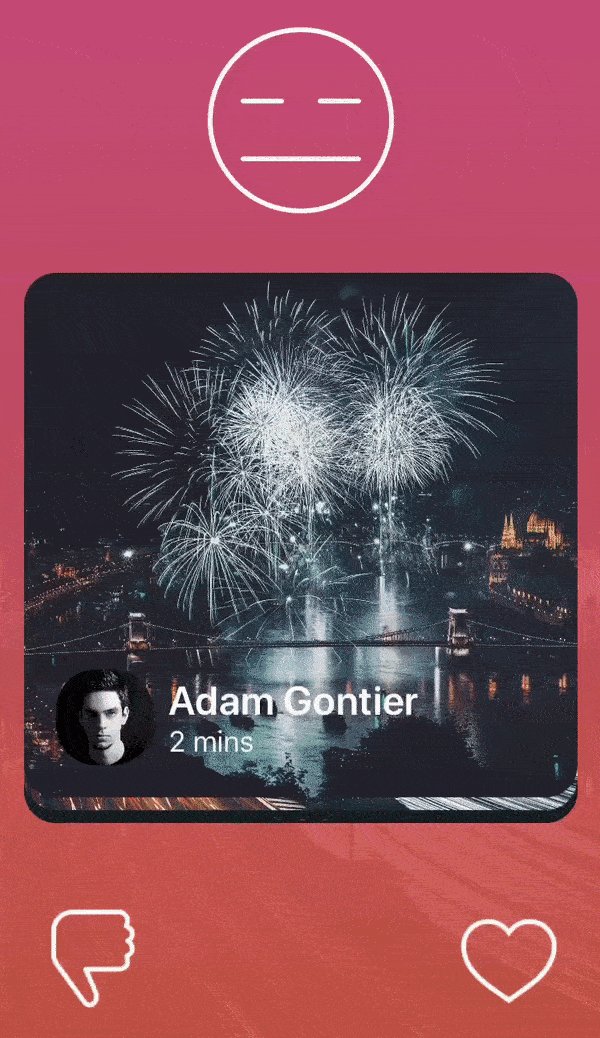
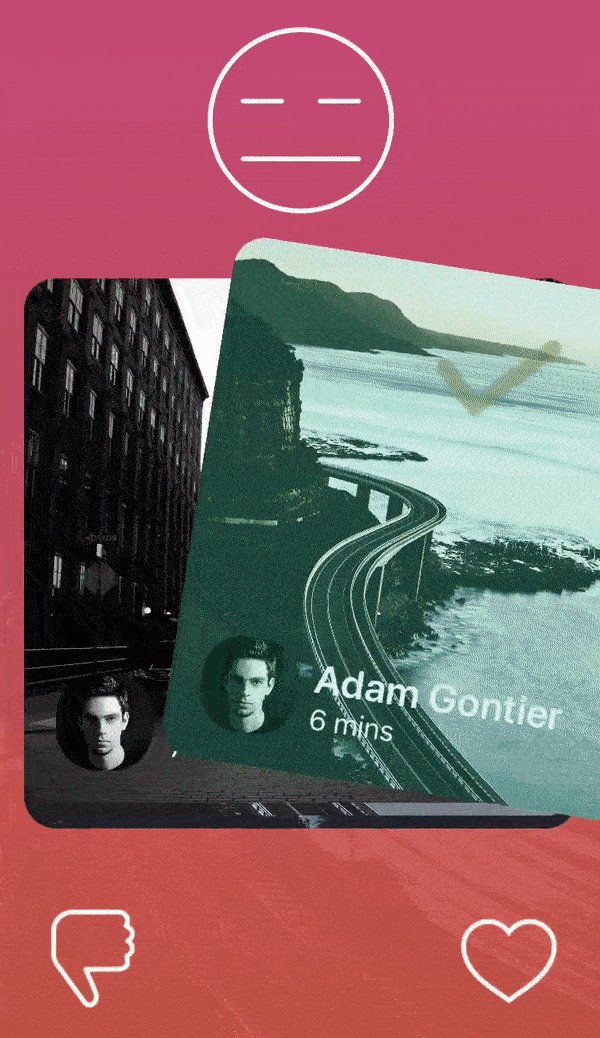
對於iOS中的Tinder應用程序,我假設他們在圖像視圖上使用了平移手勢識別器。它是如何在用戶開始移動的圖像下方顯示另一幅圖像的?他們是否有另一個圖像視圖,手勢識別器完成後動態設置圖像視圖手勢識別器,最後在下面創建另一個圖像視圖?Tinder like pan iOS
回答
https://github.com/cwRichardKim/TinderSimpleSwipeCards
看看這個。這有點破壞了製作刷卡的過程。你的問題的答案是有一系列的卡片,任何時候在視圖控制器上只有2或3個。當您將其中一個滑開時,它會將下一個加載到其他下方。至於他們如何設置手勢識別器,卡片可能是一個自定義類,其中所有手勢的東西都已經實現,或者他們可能每次都重新實現,但是他們每次都必須添加手勢識別器。
你可能想看看使用CollectionView來實現這一點。看看 https://github.com/petetodd/BGSSwipeChooser
的實施需要一個定製UICollectionViewFlowLayout(example),它可以是複雜的設計,但你得到的是自帶的CollectionViews所有的好數據源管理的東西。
您可以使用自己的手勢識別器創建自定義卡類,並使用方法didSwipeLeft/Right創建委託。代表將在刷卡時接到回電,並將下一張卡移到前面。要重複使用代碼,您可以爲此卡創建通用管理器。 你可以在這裏看看卡和管理器的實現: https://github.com/Yalantis/Koloda
我剛剛爲我工作的公司實施了這個,並決定開源它。我使用了UIKit Dynamics,尤其是UIAttachmentBehavior。所以,當有人翻盤時,我會創建一個新的附件行爲(實際上是將他們的手指附着在該卡的那一部分上)並將其添加到UIDynamicAnimator中。當他們釋放他們的手指時,我將附件的錨點從屏幕上以與最終速度相同的方向移動(導致平滑的解散動畫),然後在1秒後將其從視圖層次結構中移除。
在內部,我維護一張卡片的隊列,每當一個平底鍋開始時,我附加到最上面的卡片。
檢查了這一點。寫在迅速4
FUNC createDraggableViewWithData(在指數:中等,值:字符串) - > TinderCard {
設卡= TinderCard(幀:的CGRect(X:10,Y:0,寬度:viewTinderBackGround.frame .size.width - 20,高度:viewTinderBackGround.frame.size.height - 40),值:值) card.delegate =自 返回卡 }
https://github.com/nickypatson/TinderSwipeView

謝謝
- 1. Tinder like function,appcelerator
- 2. iOS - UITableView Pan手勢
- 3. 適用於iOS的類似Tinder的滑動動畫
- 4. ECSlidingViewController Pan手勢
- 5. Ionic 3 - Pan Events
- 6. Writepad Like Application iOS
- 7. Google play like ios?
- 8. iOS like web UI
- 9. 有沒有辦法在iOS中使用表格視圖設計Tinder/Twitter-self-profile-like頭像效果?
- 10. Android ListView Like iOS UITableView
- 11. animate pan gesture
- 12. React Native Pan Responder
- 13. iOS Tinder/Twitter喜歡滑塊分頁導航和菜單
- 14. Tinder配置文件動畫
- 15. Tinder應用程序流星
- 16. 我如何檢索Tinder API認證?
- 17. iOS彈出菜單cydia-like
- 18. iOS獲取ActionSheet-Like按鈕
- 19. iOS Facebook集成Like Instagram
- 20. java swing ios like sliding menu
- 21. ZigBee中的PAN ID
- 22. Google maps API pan up
- 23. matplotlib pan-zoom colorbar axis
- 24. iOS - 具有自定義轉場的'Pan'導航流程
- 25. 在iOS中Pan和Swipe有什麼區別?
- 26. 通過PAN發送數據來自iOS的藍牙
- 27. 從另一個類中調用iOS pan和pinch識別器
- 28. 使用GPUImageTransformFilter和iOS平移GPUImage位置Pan手勢?
- 29. Pan手勢識別器對於Android?
- 30. iPhone Facebook like like login
試一下https://www.github.com/nickypatson/TinderSwipeView – nickypatson