我想要得到一個小 Bootstrap(4)徽章旁邊的一個大標題。我已經試過:Bootstrap 4大徽章旁邊的大標題
<h1>Product <span class="badge badge-primary">Version 1</span></h1>

和
<h1>Product></h1>
<span class="badge badge-primary">Version 1</span

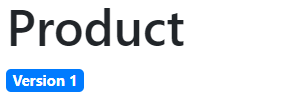
我想要什麼:

實現此目標的最簡單方法是什麼?
我想要得到一個小 Bootstrap(4)徽章旁邊的一個大標題。我已經試過:Bootstrap 4大徽章旁邊的大標題
<h1>Product <span class="badge badge-primary">Version 1</span></h1>

和
<h1>Product></h1>
<span class="badge badge-primary">Version 1</span

我想要什麼:

實現此目標的最簡單方法是什麼?
喜歡的東西
<div>
<h1 style="display: inline-block">Product</h1>
<span class="badge badge-primary" style="vertical-align: top">Version 1</span>
</div>
可能做的伎倆。
您應該使用的第一個版本:
<h1>Product <span class="badge badge-primary">Version 1</span></h1>
和運用.badge
font-size: 10px
vertical-align: top;
top: 10px; //depends on your font-size
position: relative;
以下的伴奏更簡潔的方法是使用已提供的引導4項實用類:
<h2 class="h3 d-inline-block">Product</h2>
<span class="badge badge-primary align-top">Version 1</span>
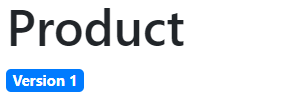
輸出
閱讀材料
完美的作品。 –