回答
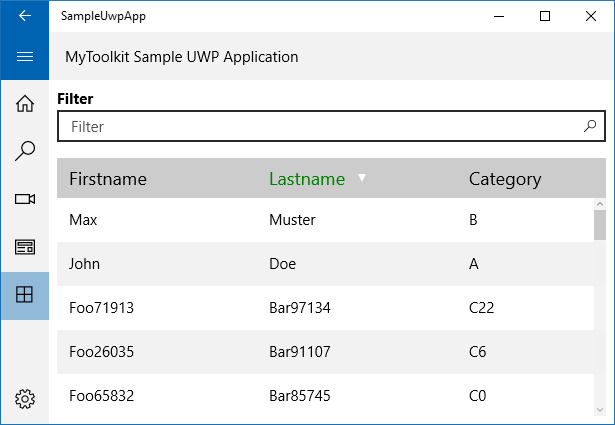
我實現了一個DataGrid控件(帶排序,詳細信息視圖和我的免費圖書館導航事件):
https://github.com/MyToolkit/MyToolkit/wiki/DataGrid
的WinRT(Windows 8.1中):

通用的Windows應用程序(視窗10):

不要聽起來霸道,但我會敦促你退後一步從具體實施,並更好地瞭解Windows 8的用戶界面設計原則(以前稱爲Metro)。
熟悉"8 Traits of Great Metro Style Apps"(< 9分鐘視頻),現在就開始使用商店中的應用程序,並投入額外時間查看完整的Build presentation by Jensen Harris。您不希望「提升和轉移」以前使用過的範例,而是要接受平臺的獨特功能,如觸摸第一性質,重新思考導航並構建新類型的應用程序。
從實際操作的角度來看,XAML ListView and GridView customizing interactivity sample是一個很好的開始嘗試如何從上面發佈的內容發展到Windows 8設計的實驗場所。
最後,如果您正在尋找更接近於上述內容的東西 - 請記住,如果它不符合設計原則的要求,可能無法通過認證 - 您可能會找到一些幫助in this thread。
我也試圖有一個表(DataGrid)這樣的,但我不能。就像命中和試用一樣,我已經使用ListView實現了它,並且我已經對這些Items進行了硬編碼,但是必須動用它來完成它。我試圖在這裏包含XAML代碼,但它不被允許。所以這裏是我的帖子link。
這裏是從上面的鏈接的XAML代碼:
<ListView Grid.Row="0" HorizontalAlignment="Center" Width="300" Margin="0,20,0,0 ">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Apple</TextBlock>
<TextBlock>100</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Banana</TextBlock>
<TextBlock>2000</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Oranges</TextBlock>
<TextBlock>1500</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
錯誤404在博客條目上。 –
嗨,彼得,我已經更新了鏈接。謝謝。 –
認識到這是一個古老的答案 - 你怎麼不允許包含XAML?您應該可以粘貼,選擇並在四個空格中製表符以使其輸入代碼格式。它可能沒有正確突出顯示,但應該是「允許」的。 – ruffin
Telerik的提供了一種用於窗戶8存儲的應用程序數據的網格。工作真的很棒。我不能告訴如果它也通過了認證 - 我們將看到,因爲我現在要上傳我的應用程序...
這裏的鏈接: http://www.telerik.com/products/windows-8/controls/grid.aspx
信息:網格應用程序通過了商店認證。看看我的應用程序:iLOGrabber) – Alexander
- 1. Windows 8地鐵XAML本地化
- 2. 圖釘標註bing地圖sdk地鐵應用程序xaml c#
- 3. Windows 8的地鐵ListView的 - 不能禁用的ScrollViewer(C#/ XAML)
- 4. Windows 8地鐵應用程序:訪問按鈕屬性
- 5. 在另一個頁面上更新控件Windows 8地鐵應用程序c#
- 6. 在Windows 8地鐵應用程序中打開word文檔
- 7. Windows 8分層窗口在地鐵應用程序
- 8. 地鐵Windows 8應用程序的全屏圖像
- 9. 與Windows 8地鐵的JavaScript應用程序
- 10. Windows 8地鐵 - CurrentApp.RequestProductPurchaseAsync
- 11. Windows 8地鐵應用程序 - 動畫堆疊面板?
- 12. 爲地鐵和桌面開發Windows 8應用程序
- 13. Windows 8地鐵/沉浸式應用程序 - 強制終止
- 14. windows 8地鐵應用程序設計多個分辨率
- 15. Windows 8地鐵和復古應用程序
- 16. Windows 8地鐵應用程序進行設置彈出
- 17. 如何獲得Windows 8地鐵應用程序元素屬性
- 18. Windows 8地鐵應用程序獲取外部數據
- 19. 如何在Windows 8 C#XAML應用程序中刪除上限
- 20. 在C#XAML中Windows 8應用程序有可能不使用XAML
- 21. C#中的TCP服務器Windows 8 XAML應用程序
- 22. C#WebView不理解JavaScript調用alert()(Windows 8 XAML應用程序)
- 23. 開始使用C#和XAML創建Windows 8 Metro應用程序
- 24. 將Google Maps與Windows 8 C#/ XAML應用程序配合使用
- 25. 適用於Windows Store的非地鐵應用程序?
- 26. C#Windows 8地鐵遊戲開發
- 27. Windows 8地鐵打開網站/ mailto C#
- 28. Windows 8 - 啓動地圖應用程序
- 29. 如何在Windows應用商店(地鐵)的應用程序
- 30. Windows 8的地鐵應用程式sqlite的問題

感謝吉姆。這不是我的第一個地鐵應用程序,我知道認證過程以及它有多艱難。但想一想......展示桌子的最佳方式是什麼?當然上面的屏幕截圖僅僅是一個例子,它不會是這樣的...... – Ateik
好吧,這就是最後一個鏈接希望會導致的結果,但是看起來它會以你想要的方式進行設計。如果它只是標題,這可能是好的,但是與地鐵應用程序中的下拉菜單和複選框進行交互,正如您所知,它們看起來似乎「關閉」了。另一種方法是查看像Telerik這樣的第三方是否可以節省一些時間。 –
謝謝,但你能解釋表格如何失敗認證過程嗎?最新的選擇是什麼? – Ateik