它已經一段時間,因爲這不斷出現在我根本沒有時間來問爲什麼工作:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Page Title</title>
<style>
div{
width: 200px;
background: green;
}
p{
background: yellow;
margin: 40px;
}
</style>
</head>
<body>
<div>
<p>Testing</p>
</div>
</body>
</html>
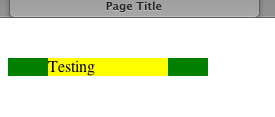
沒什麼特別的,只有一個簡單的頁面,其中div和段內的div。
,但你可以看到,在我的CSS聲明的段落留遠離div的邊界40像素...這發生

這是正確的......頂和底邊距被忽略。 ...
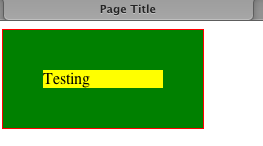
但當時如果我添加1px的紅色邊框的div,如:
div{
width: 200px;
background: green;
border: 1px solid red;
}
這裏就是我得到:

所以是的,它確實聽起來有些不可思議,我...這是在Safari中發生的事情,但我相信它會發生同樣的在其他瀏覽器...我的問題be..why這正在發生?
有什麼方法可以解決它嗎?
在此先感謝
哪個瀏覽器/平臺? – 2011-02-17 15:44:25
請參閱:http://stackoverflow.com/questions/4910060/css-adding-a-border-changes-the-background-color – thirtydot 2011-02-17 15:45:12