我很難在Android應用程序中獲取我想要的GUI佈局結果。在按鈕上方滾動文本,固定在底部的按鈕
的我想要什麼的簡要說明:
的GUI是包括兩個TextViews和四個按鈕。
四個按鈕水平放置,全部放在同一行,並固定在屏幕的右下角。
兩個TextView中的第一個是從屏幕頂部開始,文本內容從一行變爲幾十行 - 超過屏幕上的內容而不滾動。所以,有時需要滾動查看所有內容。即使需要滾動,按鈕也不會參與滾動:它們將始終保持固定在屏幕右下方的單行中。當需要滾動時,滾動文本始終位於按鈕上方 - 按鈕不能覆蓋文本。
兩個TextView中的第二個將立即出現在第一個TextView下面,通常只會在文本的總長度中添加一行或兩行。當需要滾動時,第二個TextView將與第一個TextView一起滾動,總是立即出現在第一個TextView下方。
其他約束包括我想要的佈局看起來體面上下列所有的Android設備,在垂直和水平屏幕布局:
- 機器人1.5 API3 QVGA MDPI(320×240)的設備
- 的Android 1.5 API3 HVGA MDPI裝置
- 的Android 1.6 API4 QVGA LDPI設備
- 的Android 2.3 API10 WVGA800設備
- 在上述dev的之間有一切屏幕冰
我會擔心片劑的一天(如明天)。
-
我試過佈局的許多不同的組合,但沒有尚未已經非常接近目標。 (使用我嘗試過的一些佈局組合,我可以使用RelativeLayout修復屏幕左下角的按鈕,但是我嘗試使用滾動文本的所有內容總是會導致文本在按鈕後面滾動 - 按鈕覆蓋文字我沒有想到讓按鈕對齊到右下角)
如果有人想幫助我弄清楚這一點,下面的佈局示例xml是一個對話的起點,但它肯定無法達到目標結果,如以下屏幕截圖所示,使用相同的佈局示例xml生成。 (雖然一些屏幕截圖展示了同樣的問題,他們都會向人們顯示我在哪裏用不同的屏幕。)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ScrollView
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Text View 1. Text varies from a few lines to many more lines than what fits on the screen. Scrolling is necessary to see it all." />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Text View 2. Short text entry sits below Text View 1." />
</LinearLayout>
</ScrollView>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/button_1"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="Button 1" />
<Button
android:id="@+id/button_2"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="Button 2" />
<Button
android:id="@+id/button_3"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="Button 3" />
<Button
android:id="@+id/button_4"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="Button 4" />
</LinearLayout>
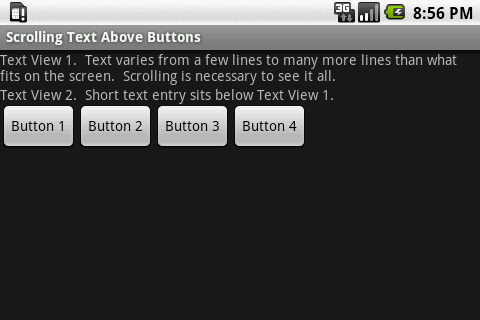
</LinearLayout>1.5_API3_HVGA_Horizontal_MDPI - short_text:

問題:按鈕應該與屏幕的右下角對齊。
-
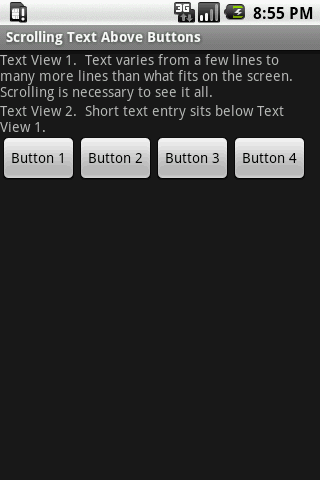
1.5_API3_HVGA_Vertical_MDPI - short_text:

問題:按鈕應與屏幕的右下角對齊。
-
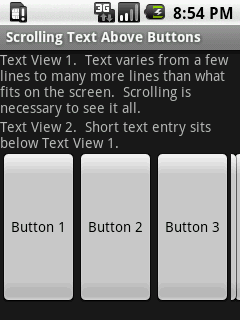
1.5_API3_QVGA_240x320_MDPI - short_text:

問題:第四按鈕被砸壞。首選三個按鈕上的文字以便在需要時進行換行,留出足夠的空間來顯示第四個按鈕。
-
1.5_API3_QVGA_320x240_MDPI - short_text:
問題:按鈕應與屏幕的右下角對齊。
-
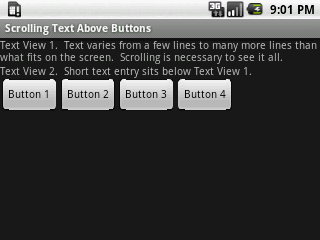
1.6_API4_QVGA_Horizontal_LDPI - long_text:

問題:當文本幾乎填滿整個屏幕,按鍵的排得到砸了。這排按鈕不應該被粉碎,並且應該固定在屏幕的右下角。文本應該滾動到按鈕上方。
-
1.6_API4_QVGA_Horizontal_LDPI - short_text:

問題:按鈕應與屏幕的右下角對齊。
-
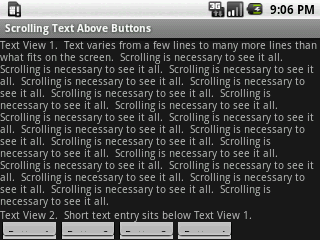
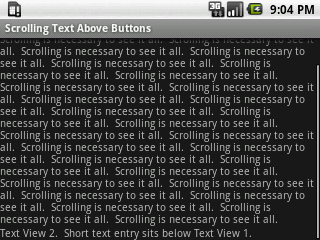
1.6_API4_QVGA_Horizontal_LDPI - very_long_text,滾動條頂部:

問題:按鈕不在屏幕上。它們應該固定在屏幕的右下角。
-
1.6_API4_QVGA_Horizontal_LDPI - very_long_text,滾動條底部:

問題:按鈕沒有被發現在那裏,雖然文本滾動條位於底部。它們應該固定在屏幕的右下角。
-
1.6_API4_QVGA_Vertical_LDPI - short_text:

問題:按鈕應與屏幕的右下角對齊。
-
有什麼建議嗎?
-
附加信息:當我嘗試使用RelativeLayout的,並在屏幕的底部,android:layout_alignParentBottom="true"修復按鈕,那麼我的問題是,我不知道如何解決的底部滾動視圖與按鈕的頂部。使用android:layout_alignBottom="@id/buttons"只是與對齊按鈕底部的滾動視圖的底部,但隨後的按鈕疊加文本,就像這樣:
-
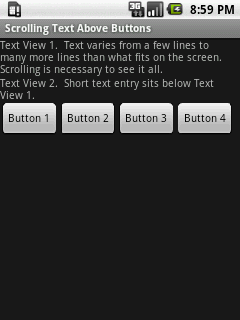
更新:固定按鈕的問題右下方的按鈕上方的滾動文本已解決。
這是迄今爲止工作的已更改的佈局XML(如果要查看滾動,請將更多文本粘貼到文本視圖1中):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ScrollView
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Text View 1. Text varies from a few lines to many more lines than what fits on the screen. Scrolling is necessary to see it all." />
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Text View 2. Short text entry sits below Text View 1." />
</LinearLayout>
</ScrollView>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="right">
<Button
android:id="@+id/button_1"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="Button 1" />
<Button
android:id="@+id/button_2"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="Button 2" />
<Button
android:id="@+id/button_3"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="Button 3" />
<Button
android:id="@+id/button_4"
android:layout_height="fill_parent"
android:layout_width="wrap_content"
android:text="Button 4" />
</LinearLayout>
</LinearLayout>
我有同樣的問題,同樣難住。誰曾以爲ScrollView需要0dp的高度?那麼,不是我(直到我看到這一點)。謝謝! – 2012-11-09 05:18:36