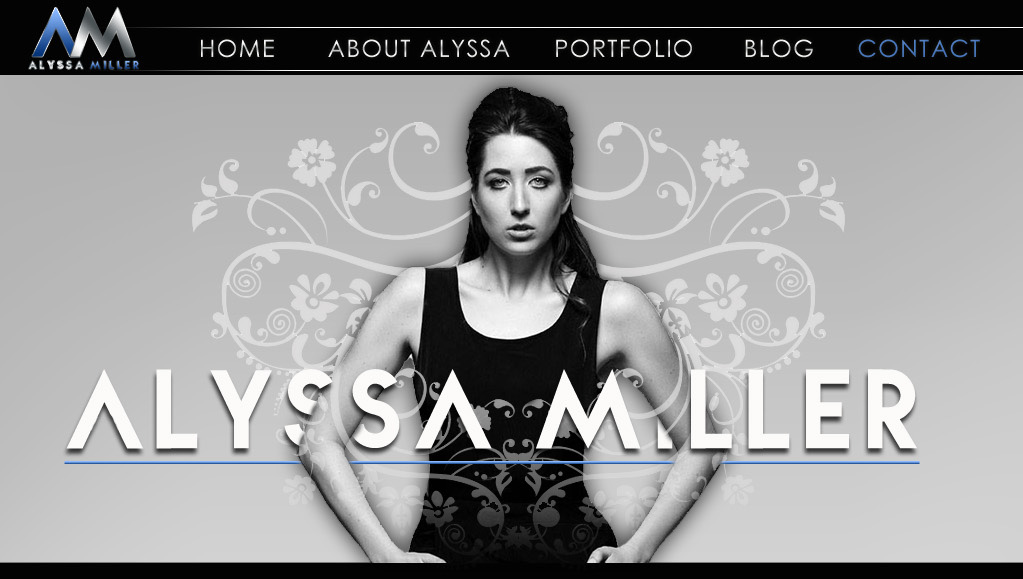
我想知道 是否可能。我正在學習JS和CSS,並在谷歌和StackOverflow上搜索,但沒有回答。 ALYSSA的S之一正在被模型的手所覆蓋。如果您不想解釋,請告訴我效果的名稱。CSS/JS圖像文本疊加像格子
是否可能。我正在學習JS和CSS,並在谷歌和StackOverflow上搜索,但沒有回答。 ALYSSA的S之一正在被模型的手所覆蓋。如果您不想解釋,請告訴我效果的名稱。CSS/JS圖像文本疊加像格子
-2
A
回答
-4
我認爲這是由PhotoShop或任何其他圖像編輯應用程序完成的。 https://assets.awwwards.com/awards/external/2017/02/58ad59d717a01.jpg 它只是一個圖像。沒有編碼。
儘管你可以使用z-index。 把ALYS放在不同的元素中,SA MI放在不同的元素中,LLER放在不同的元素中。
比在CSS中相應地排列這些元素的z-index。
z-index屬性指定元素的堆棧順序。
IMP:堆棧順序較大的元素始終位於堆棧順序較低的元素前面。注:z-index僅適用於定位元素(位置:絕對,位置:相對或位置:固定)。
+0
他的問題是關於懸停效果,而不是關於圖片 – MKAD
1
儘管此圖像是在Photoshop中構建的,但您可以通過使用mask CSS屬性將手臂放在文本上進行重現。你最終會得到3個圖層:背景中的主圖像,文本圖層,然後是主圖像,但帶有蒙版。蒙版圖像將在圖形程序中創建,並且除了一塊白色的手臂之外大部分都是黑色的。
相關問題
- 1. 與疊加文本和圖像
- 2. CSS/HTML與文本疊加圖像?
- 3. 疊加圖像
- 4. 疊加圖像
- 5. 跨度圖像疊加文本但不包含其他圖像
- 6. 添加疊加圖像到CSS圖像?
- 7. WPF圖像疊加
- 8. CSS圖像疊加
- 9. Jquery圖像疊加?
- 10. Objective-c UITableView單元格圖像疊加
- 11. 如何在網格上疊加圖像?
- 12. 在圖像上設置疊加圖像
- 13. 將圖像疊加在圖像上
- 14. 哪個圖形庫和疊加文本和圖形圖像上
- 15. 在圖像上重疊「輸入文本」
- 16. HTML文本和圖像行摺疊
- 17. 圖像重疊在文本上
- 18. 如何在文本上堆疊圖像?
- 19. MonoTouch Mapkit圖像疊加
- 20. iTextSharp的疊加圖像
- 21. 顏色疊加UIButton圖像
- 22. 圓圈圖像疊加
- 23. HTML/CSS圖像疊加
- 24. Slimbox - 在圖像前疊加
- 25. 圖像的疊加字幕
- 26. 使圖像疊加響應
- 27. 加載時圖像重疊
- 28. 保存疊加圖像+ cameraPreview
- 29. WPF中的圖像疊加?
- 30. Mapkit疊加圖像座標
我想這只是一個在Photoshop中創建的圖像。 – Brad
您可以使用'z-index'屬性和'絕對'定位將元素疊加在一起。但正如指出它可能只是在Photoshop中完成 – zik
@Brad我知道,但這可以通過使用CSS和JS來實現,並且仍然可以做出反應? – ZeuS