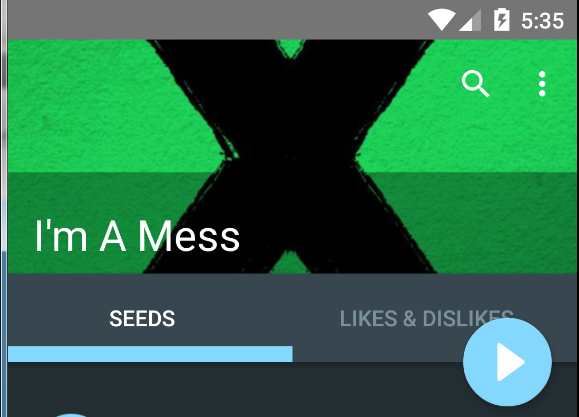
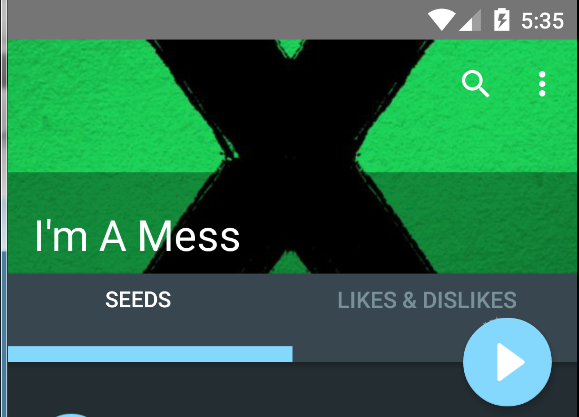
的事情,我試過,但沒有奏效浮動操作按鈕重疊分頁標題
- 有負面填充移動FAB有些低落。但填充沒有任何效果
- 製表符樣式使重力和佈局的重力=「頂部」,這沒有效果。
也試圖改變迷你大小的FAB,這一個工程,但我想保持按鈕的大小相同。
有什麼建議嗎?

`
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:gravity="center_horizontal"
android:minHeight="?android:attr/actionBarSize"
android:orientation="vertical">
<android.support.design.widget.TabLayout
android:layout_gravity="top"
android:id="@+id/materialup.tabs"
style="@style/MyCustomTabLayout"
android:layout_width="fill_parent"
android:layout_height="?attr/actionBarSize"
android:fillViewport="false"/>
</LinearLayout>
</FrameLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:elevation="8dp"
app:fabSize="normal"
android:src="@drawable/play"
app:layout_anchor="@id/materialup.tabs"
app:layout_anchorGravity="bottom|center|right"/>`
這是製表風格
<style name="MyCustomTabTextAppearance" parent="TextAppearance.Design.Tab">
<item name="android:textSize">14sp</item>
<item name="android:textColor">?android:textColorSecondary</item>
<item name="android:paddingBottom">10dp</item>
<item name="textAllCaps">true</item>
</style>
我想實現這樣的

你有沒有找到解決這個問題呢? –
並非如此,我最終使用了尺寸爲mini的自定義FAB。 –