我試圖使用regExp來驗證輸入。使用正則表達式驗證數字字段
輸入應該有一個數字字段,逗號前不超過3位數字,逗號後不超過2位數字。
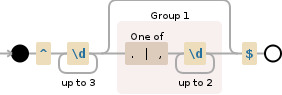
我試過這個正則表達式:[0-9] {1,3}([。|,] [0-9] {1,2})?
但它不起作用。值1234.567驗證爲確定,但它不應該。
在這裏,我來試試這個代碼:
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<META HTTP-EQUIV="CACHE-CONTROL" CONTENT="NO-CACHE">
<script src="js/test.js"></script>
</head>
<body>
<input id="regExp1" type="text" value = "[0-9]{1,3}([\.|,][0-9]{1,2})?" />
<input type="button" value="->" onclick="applyRegExp(regExp1,test1)">
<input id="test1" type="text" />
<input type="button" onclick="TestRegExp(test1,test1Result)" value="test">
<div id="test1Result" ></div>
</body>
</html>
///.. test.js :
function applyRegExp(input1,input2){
input2.pattern = input1.value;
}
function TestRegExp(inputField,resultField){
var regexp = new RegExp(inputField.pattern);
var value = inputField.value;
if (regexp.test(value)){
resultField.innerHTML = inputField.name + " ok";
}else
{
resultField.innerHTML = inputField.name + " not ok";
}
}

有點解釋會有幫助。 – Pavlo
你是對的,更新我的回答 – axelduch
謝謝@aduch,它的工作原理。我錯過了^和$字符 – Arsnow