0
我想從fontawesome添加一個額外的圖標到jQuery Mobile的可摺疊標題右側,除了默認的左側。有點兒像這樣:jQuery Mobile - 可摺疊標題中的額外圖標

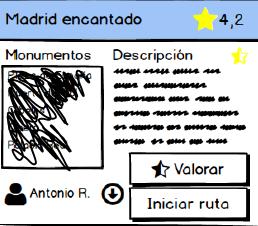
馬德里的左側是默認的圖標,並在右邊的星形圖標和數量,像一個等級。任何人都知道如何做到這一點?
<div class="ui-collapsible-set">
<div data-role="collapsible" data-collapsed-icon="carat-d" data-expanded-icon="carat-u">
<h3>Madrid encantado<i class="fa fa-star-half-o" aria-hidden="true"></i></h3>
</div>
</div>
這是構成標題的代碼的一部分。 h3裏面的文本定義了標題的標題和內容,但試圖將圖標放在裏面不起作用。
你能分享你已經擁有什麼? – Jonathan
我編輯了問題並添加了它 –
所以基本上你想在馬德里之前(左邊)添加一個圖標? – Jonathan