我寫一個機器人比賽,我已經創建了具有這種XML主菜單的佈局:Android的佈局圖毛刺
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View.OnClickListener;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.*;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//Get rid of the stuff around the edges
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
//show layout
setContentView(R.layout.main_menu);
Button btnStart = (Button)findViewById(R.id.btnStartSurvive);
btnStart.setOnClickListener(oclStart);
}
private OnClickListener oclStart = new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent intent = new Intent(MainActivity.this, GameActivity.class);
intent.putExtra("gametype", 'S');
startActivity(intent);
}
};
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tvStats"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="fill_horizontal"
android:gravity="fill_horizontal" >
<Button
android:id="@+id/btnStartSurvive"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="fill_horizontal"
android:gravity="center_vertical|center_horizontal"
android:text="Start Survival Mode" />
<Button
android:id="@+id/btnStartChall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="fill_horizontal"
android:text="Start Callenge Mode" />
</LinearLayout>
</LinearLayout>
使用此活動在屏幕上顯示的佈局
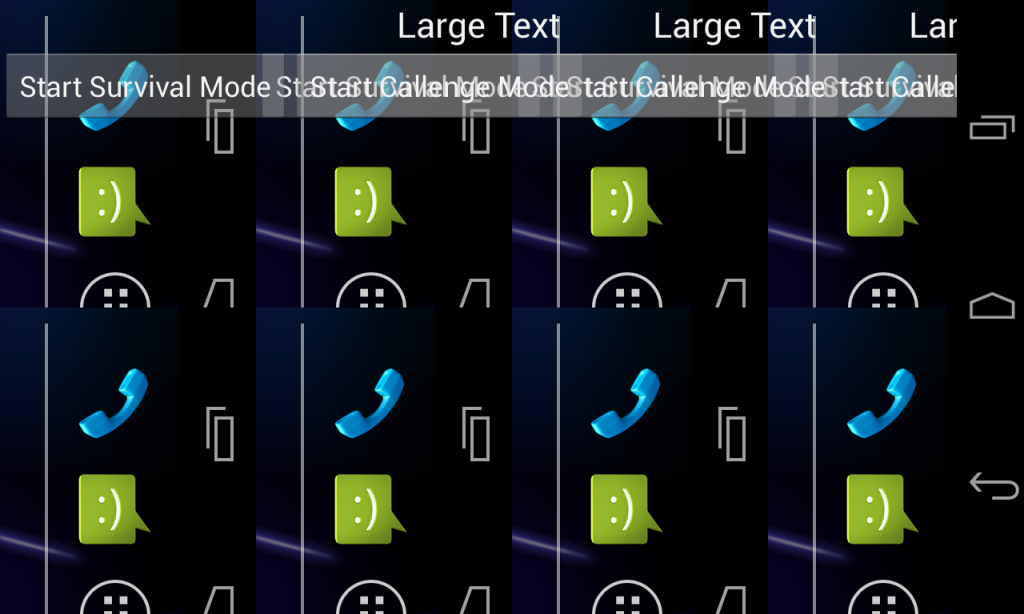
當我我的手機上運行這個(安卓4.2.2),我得到的東西看起來是這樣的:

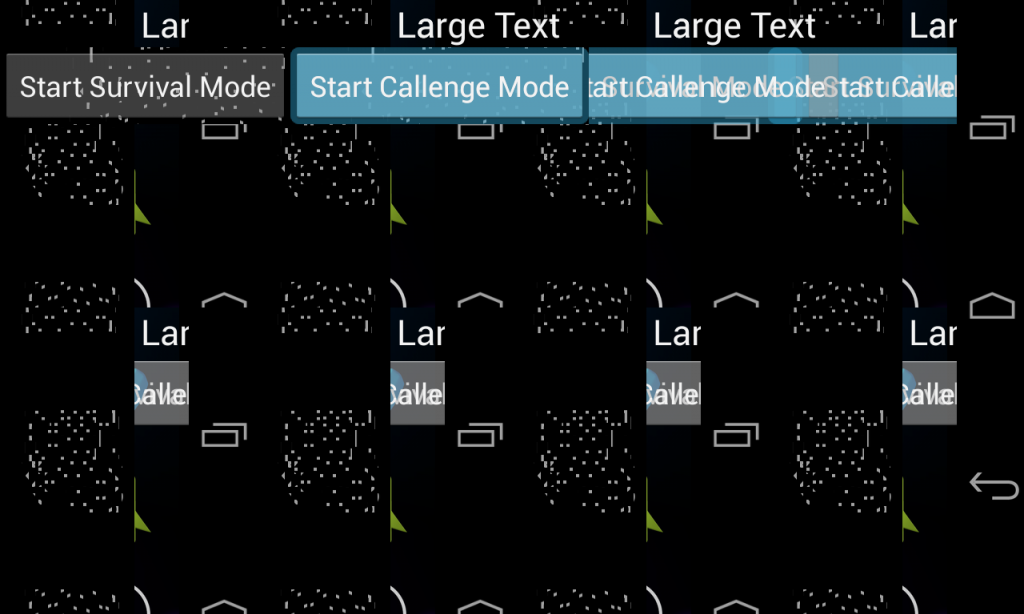
點擊未使用的按鈕,使它看起來像這樣:

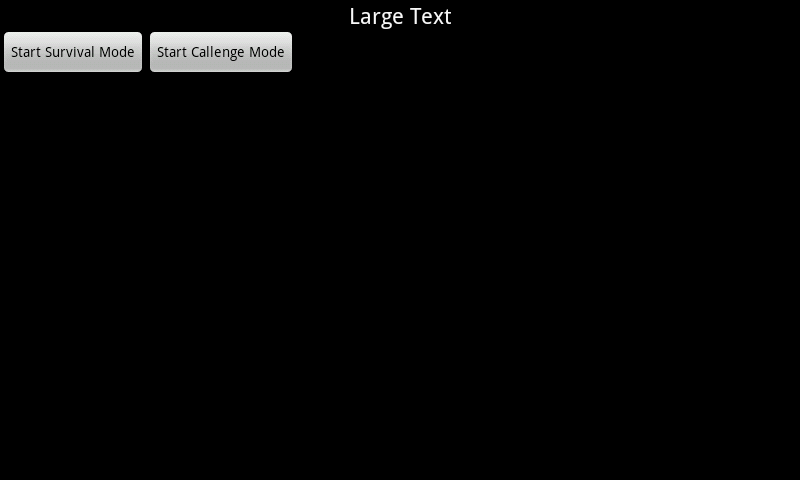
當我在我的舊的平板電腦(Android 2.2的)運行此我得到了我的預期:

這是一個Android Bug?我如何解決它?
還是我的錯?我如何解決它?
如果您刪除'getWindow()。setFlags(...)'?會發生什麼? – Ahmad 2013-03-24 15:31:10
完全相同的事情發生時沒有全屏標誌,除了它有標題欄。當我這樣做時,看起來標題欄剛好放在頂部,而不是其他所有東西都向下移動,這也很奇怪。 – DanJAB 2013-03-24 16:27:04
嘗試了許多不同的模擬器選項後,我無法讓任何模擬器以相同的方式執行。這似乎是一個Nexus 4問題。 – DanJAB 2013-03-24 16:39:18