我有輸入時間是在HH HTML文本框():毫米格式(H:小時且m:分鐘)。我希望用戶以這種格式輸入時間。我如何通過使用jQuery或一些JavaScript代碼來實現這一目標?謝謝。如何驗證時間輸入
如何驗證時間輸入
回答
有幾個方法可以做到這一點的JS(Date.parse),但我認爲moment.js是最簡單的(最強大的)出路在那裏。
感謝您的建議。我是javascript新手。 –
我認爲momentjs是時間格式化/解析,而不是輸入驗證?我的理解是,OP希望確保用戶以正確的格式輸入。 – snooze92
使用此正則表達式來驗證HH時間:mm格式。
^([0-9]|0[0-9]|1[0-9]|2[0-3]):[0-5][0-9]$
您可能需要編輯您的具體使用情況。
這裏是一個小提琴http://jsfiddle.net/ENz9p/27/
來源:How to validate a time user input like hh:mm to hh:mm in javascript?
感謝您的幫助。我會嘗試。 –
有許多jQuery plugins那些輸入格式化/驗證。一個棘手的部分可能是提出一個正則表達式來驗證正確的時間。這example是非常靈活:
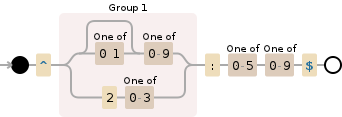
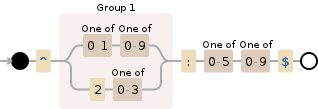
^([01]?[0-9]|2[0-3]):[0-5][0-9]$

它允許第一0是可選的,並確保小時不走上面23.這也可以確保分鐘是00和59之間。
根據您解析結果的方式,您可能希望更具限制性。舉例來說,你可以從正則表達式來迫使HH刪除?:MM格式,同時還可以確保時間是00和23之間,而分鐘是00和59之間。它看起來像that:
^([01][0-9]|2[0-3]):[0-5][0-9]$

- 1. C++輸入驗證(時間)
- 2. Python:時間輸入驗證
- 3. 如何驗證輸入到文本輸入字段的時間間隔
- 4. 驗證時間爲輸入文本框
- 5. 驗證在asp.net MVC不顯眼的驗證時間只輸入
- 6. java輸入驗證:如何在空間拆分用戶輸入?
- 7. 如何驗證textField輸入?
- 8. 如何驗證DataGridView輸入?
- 9. 如何驗證/檢查輸入時間大於oracle中的sysdate
- 10. 如何驗證Codeigniter中的時間輸入
- 11. 如何在Angular2的debounce時間之後觸發驗證輸入?
- 12. 如何以短時間格式驗證輸入字符串
- 13. 即時驗證輸入
- 14. 如何驗證時間戳?
- 15. 驗證輸入
- 16. 驗證輸入
- 17. 輸入驗證
- 18. 驗證輸入
- 19. 輸入文本驗證何時爲空
- 20. 0到100之間的輸入驗證
- 21. Laravel輸入驗證之間沒有正確驗證
- 22. PHP輸入驗證
- 23. jQuery驗證輸入
- 24. 輸入驗證Silverlight
- 25. C++輸入驗證
- 26. cin.peek輸入驗證
- 27. Javascript輸入驗證
- 28. Settings.bundle,輸入驗證
- 29. JOptionPane輸入驗證
- 30. Python:輸入驗證
您可以使用JavasScript使用正則表達式爲。 – alexP
您可以使用谷歌爲 – Phil
請張貼[**當前代碼**](http://whathaveyoutried.com),您有與這樣我們就可以幫你解決它的問題。如果可能的話你能不能還添加了[** **小提琴(http://jsFiddle.net)(或類似)演示,然後也可以作爲操場的同時,以測試不同的解決方案的問題。 – Nope