1
我正在寫一個web應用程序(從頭學習JSF,並感謝這個網站,我能夠做到這一點)。 我設法得到很遠,但有一些我無法解決如何處理。 目前我有這樣的:  如何控制JSF中的佈局?
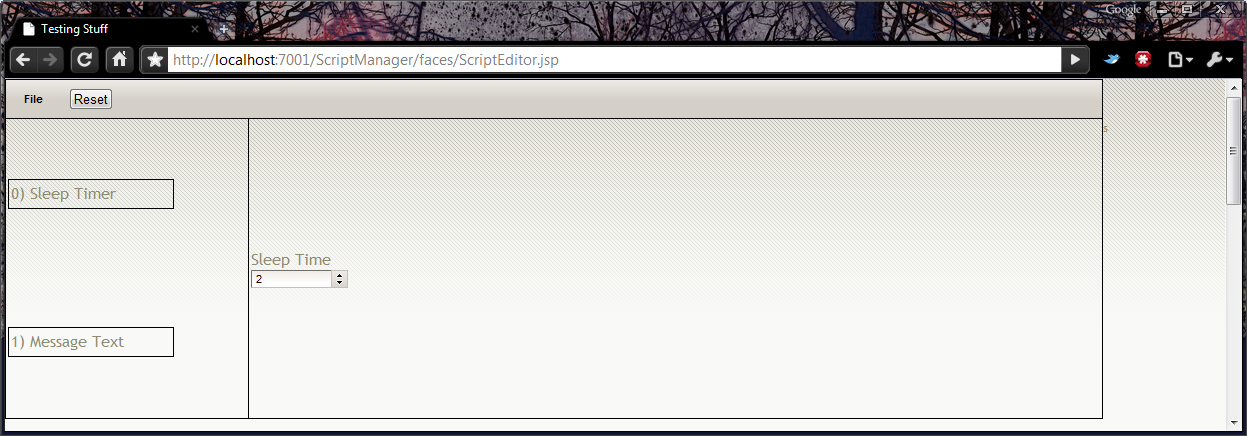
如何控制JSF中的佈局?
正如你所看到的,我不知道如何放置東西的地方,我希望他們。 此時只需在每個面板的頂部堆疊按鈕(睡眠定時器和消息文本)和輸入微調器就足夠了,但我想了解如何更好地控制這一點。 (將每個分量在所選擇的位置在面板內部)
的JSP代碼:
<h:panelGrid id="ActionsPanel" styleClass="leftcol"
binding="#{actions.actionPanel}">
</h:panelGrid>
<h:panelGrid id="EditPanel" styleClass="rightcol"
binding="#{actions.editorPanel}">
</h:panelGrid>
而CSS:
.leftcol {
display: block; width : 20%;
height: 300px;
float: left;
border: 1px solid #000;
width: 20%; height : 300px; float : left; border : 1px solid #000;
border-top: 0;
}
.rightcol {
width: 70%;
height: 300px;
float: left;
border: 1px solid #000;
border-top: 0;
border-left: 0;
}
謝謝! 本。