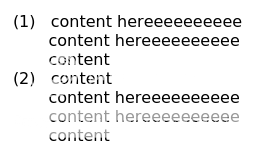
我想顯示我的文本內容,如下圖所示。怎麼做? 我試過this,但它沒有從第二行縮進。 我也試圖把這個內容放在<表格中,有2行和2列,但問題是我不能保證<表格>正如我所願。 <表格>有許多邊距和填充問題。訂購列表中的縮進文本

更新:
代碼縮進正確的,但問題是我不能保證金錶像我想要的。
<table>
<tr>
<td>(1) </td>
<td>zzzzzzzzzzzzzzzzzzz</td>
</tr>
<tr>
<td>(2) </td>
<td>zzzzzzzzzzzzzzzzzzz</td>
</tr>
</table>
沒有,它必須是(1),(2),......這就是問題所在。 – Emerald214
哎呀好吧,我會嘗試 –
更新..... :) –