我正在使用Flash Builder 4創建應用程序。我需要爲應用程序設置背景圖片。我從XML中獲取數據。Flex中的背景圖像
我使用<mx:Image>作爲背景圖像。但是我需要元素才能被添加到裏面。我如何實現這一目標?我考慮使用圖層,但不知道如何實現這一點。
任何幫助表示讚賞。
乾杯
我正在使用Flash Builder 4創建應用程序。我需要爲應用程序設置背景圖片。我從XML中獲取數據。Flex中的背景圖像
我使用<mx:Image>作爲背景圖像。但是我需要元素才能被添加到裏面。我如何實現這一目標?我考慮使用圖層,但不知道如何實現這一點。
任何幫助表示讚賞。
乾杯
一種方法:在我們的Flex應用程序,我們有我們的主箱後面的帆布作爲
<mx:Canvas id="bgImg" width="1280" height="800"
backgroundImage="assets/background.jpg" />
<containers:FlashContainer id="mainContainer">
<!-- HBoxs, VBoxes and loads of other components -->
</containers:FlashContainer>
所以,你希望添加其他元素會中的內部存在「靜止畫布」後面的容器,可容納您的圖像。
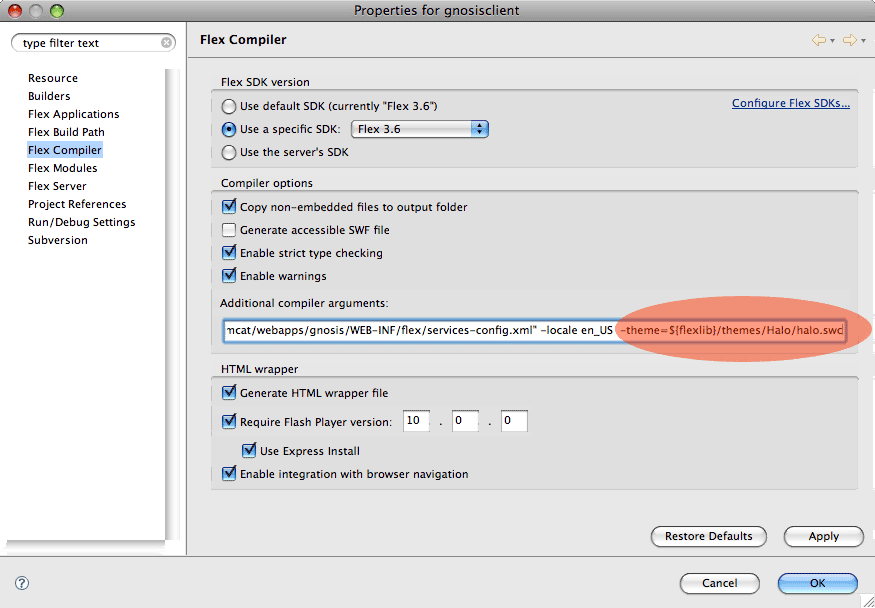
爲了在Flex 4中使用此功能,需要使用Halo主題(而不是Spark)進行編譯。我們使用flex構建器並在項目編譯器首選項下設置以下標誌。
-theme=${flexlib}/themes/Halo/halo.swc
,如下圖中:

爲什麼你會添加一個畫布只是背景,而不是使用上的應用程序標籤的背景圖像? – JeffryHouser 2010-07-09 14:38:39
非常感謝。將主題更改爲「光暈」。在某種程度上工作,但背景圖像現在被推到了正確的位置? – StuBlackett 2010-07-09 14:49:48
@Flextras:我們在Flex 3中使用了這種格式,因爲它給了我們很多對圖像定位和效果的控制權。我們對背景的位置有嚴格的要求,我們也添加了showEffect。所以當圖像加載時,它會淡入,看起來非常乾淨清爽。因此,總體而言,使用組件回答您的問題給了我們更多的控制權。但是,當我們遷移到Flex 4時,我們正在考慮修改此方法以使用Spark皮膚。但是,這種方法並不像應該那樣簡單。 – gMale 2010-07-09 14:54:16
在Flex 3模式,你可以在應用程序標籤,它應該有效,讓您的整個應用程序的背景圖像設置backgroundImage 。
在Flex 4模型中,您需要爲應用程序標記創建自定義外觀類。使用skinClass風格設置皮膚。由於s:Application擴展了SkinnableContainer,因此您應該可以使用默認的SkinnableContainer樣式作爲添加背景圖像的指南。我相信,默認背景只是一個Rect w /一個實心填充。
這是也可以使用XML數據? – StuBlackett 2010-07-09 14:52:31
我所說的並不涉及數據。如果您的背景圖像位置位於XML文檔中,您必須將其解壓爲使用該源值作爲backgroundImage樣式。 – JeffryHouser 2010-07-09 15:48:12
由於您在原始帖子中添加了說明,我將指定圖像不是容器,並且不能將元素放入其中。但是,如果使用絕對定位,則可以將其他組件放在其上。 – JeffryHouser 2010-07-09 15:49:26
IM仍然在flex3工作,所以我會用和backgroundImage應用標籤,也不要設置backgroundSize至100%,這兩個特性R ON應用程序標記,
可能會有些幫助2 U
TC
我使用爲背景圖像 –
StuBlackett
2010-07-09 14:29:11