是否有一種簡單的方法來定位另一個控件(即按鈕)內嵌和WPF中標籤頁標題的右側?在WPF TabControl上 - 我可以在標籤頁眉旁添加內容嗎?
在網絡中,我會使用浮點或絕對定位來完成此操作。
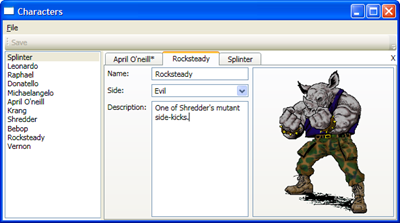
在這張照片中的紅線是什麼,我試圖去: A control alongside of WPF Tabs http://www.jonkragh.com/images/text-next-to-tabs.png
謝謝! Jon
是否有一種簡單的方法來定位另一個控件(即按鈕)內嵌和WPF中標籤頁標題的右側?在WPF TabControl上 - 我可以在標籤頁眉旁添加內容嗎?
在網絡中,我會使用浮點或絕對定位來完成此操作。
在這張照片中的紅線是什麼,我試圖去: A control alongside of WPF Tabs http://www.jonkragh.com/images/text-next-to-tabs.png
謝謝! Jon
堅固的方式做,這是重新模板TabControl我在ActiveAwareCommand sample沒有關閉按鈕:
<ControlTemplate x:Key="TabControlTemplate" TargetType="TabControl">
<Grid ClipToBounds="true" SnapsToDevicePixels="true" KeyboardNavigation.TabNavigation="Local">
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="ColumnDefinition0"/>
<ColumnDefinition x:Name="ColumnDefinition1" Width="0"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition x:Name="RowDefinition0" Height="Auto"/>
<RowDefinition x:Name="RowDefinition1" Height="*"/>
</Grid.RowDefinitions>
<Grid Panel.ZIndex="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<TabPanel Margin="2,2,2,0" x:Name="HeaderPanel" IsItemsHost="true" KeyboardNavigation.TabIndex="1"/>
<Button Grid.Column="1" Command="{Binding DataContext.CloseCommand, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type UserControl}}}" Style="{StaticResource {x:Static ToolBar.ButtonStyleKey}}">X</Button>
</Grid>
<Border x:Name="ContentPanel" Grid.Column="0" Grid.Row="1" BorderBrush="#D0CEBF" BorderThickness="0,0,1,1" KeyboardNavigation.DirectionalNavigation="Contained" KeyboardNavigation.TabIndex="2" KeyboardNavigation.TabNavigation="Local">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}">
<Border Background="{TemplateBinding Background}">
<Grid x:Name="PART_ItemsHolder"/>
</Border>
</Border>
</Border>
</Grid>
</ControlTemplate>
通知的TabPanel和Button怎麼不能重疊。結果:

謝謝!這使我指出了正確的方向。我最終複製了標籤的默認樣式/模板(通過使用Blend),然後創建了我的樣式/模板,使得添加標籤按鈕始終位於最後一個標籤旁邊。如果有人感興趣,我可以發佈該代碼。 – 2009-09-15 17:29:51
我正在嘗試將此模板調整爲silverlight4,並不像它看起來那樣直截了當。您是否有時間創建此模板的Silverlight版本? :) – Houman 2011-01-28 15:09:32
與網頁上的操作方式類似,您可以將選項卡控件和浮動控件放入網格中,並將浮動控件的邊距設置爲正確的位置。您還可以使用Canvas元素來包含網格和浮動控件,並設置Canvas.Left和Canvas.Top。
如果在編譯時未確定選項卡,則可能需要動態測量每個選項卡的寬度。
+1爲最優秀的素描作品;) – 2009-09-16 08:07:37
感謝斯蒂芬!用Wacom平板電腦和OneNote創建! – 2009-09-16 17:36:36
有趣 - 我每天都在使用最優秀的OneNote,但是我多年來一直沒有設法嘗試的一件事就是在這個工具鏈中添加一個平板電腦,儘管OneNote確實要求筆輸入以進一步擴展已經令人印象深刻的功能集沒有一個 - 您的評論可能現在終於觸發這個,謝謝:) – 2009-09-24 11:46:03