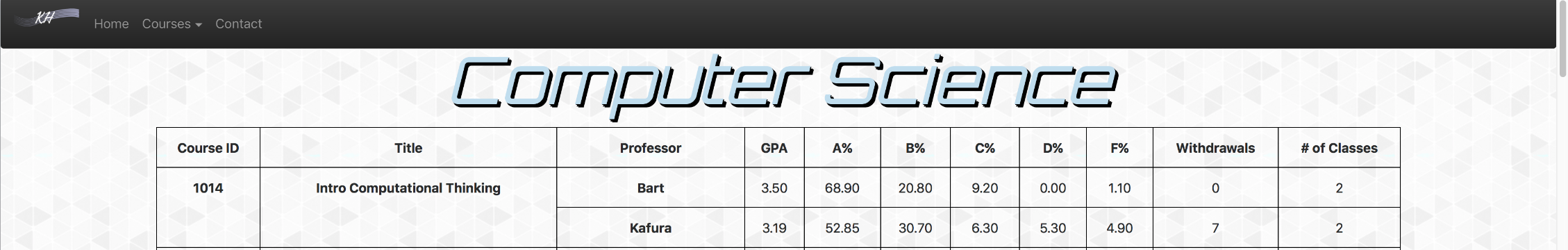
我有一個數據表和一個導航欄在頁面頂部,我希望表頭向下滾動導航欄,以便用戶可以看到標題領域如「教授」和「gpa」,同時查看數據。Bootstrap表頭在導航欄中保持不動,而我滾動


這是我的HTML:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>VT Grade Distribution: Powered by Keller Han</title>
<link rel="stylesheet" type="text/css" href="bootstrap.css">
<link rel="stylesheet" type="text/css" href="styles.css">
<link href="https://fonts.googleapis.com/css?family=Orbitron" rel="stylesheet">
<!-- Optional Bootstrap theme -->
<link rel="stylesheet" href="bootstrap-theme.min.css">
</head>
<body>
<nav class="navbar navbar-toggleable-md navbar-inverse fixed-top bg-inverse">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a href="index.html" class="navbar-left"><img src="logo.png" style="max-width:80px; margin-top: -15px; margin-right: 10px"></a>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="stats.html">Home<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Courses</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="acis.html">Accounting and Information Systems</a>
<a class="dropdown-item" href="aero.html">Aerospace Engineering</a>
<a class="dropdown-item" href="bit.html">Business Information Technology</a>
<a class="dropdown-item" href="cs.html">Computer Science</a>
<a class="dropdown-item" href="ece.html">Electrical and Computer Engineering</a>
<a class="dropdown-item" href="finance.html">Finance</a>
<a class="dropdown-item" href="math.html">Math</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="contact.html">Contact</a>
</li>
</ul>
</div>
</nav>
<table class="table table1 table-bordered table-hover">
<thead>
<meta name="viewport" content="width=device-width, initial- scale=1">
<h1 class = "text-center display-k">Computer Science</h1>
</thead>
<tbody>
<tr>
<th>Course ID</th>
<th>Title</th>
<th>Professor</th>
<th>GPA</th>
<th>A%</th>
<th>B%</th>
<th>C%</th>
<th>D%</th>
<th>F%</th>
<th>Withdrawals</th>
<th># of Classes</th>
</tr>
<tr>
<th rowspan="2" valign="top">1014</th>
<th rowspan="2" valign="top">Intro Computational Thinking</th>
<th>Bart</th>
<td>3.50</td>
<td>68.90</td>
<td>20.80</td>
<td>9.20</td>
<td>0.00</td>
<td>1.10</td>
<td>0</td>
<td>2</td>
</tr>
任何人有我能做什麼想法?如果有什麼需要澄清讓我知道。
的可能的複製[置頂表頭(https://stackoverflow.com/questions/12405709/sticky-table-headers) – Taplar