2
A
回答
2
你必須override the default template(佈局: 'SonataAdminBundle :: standard_layout.html.twig')用自己在coding your logique here
下面是對現有代碼的摘錄:
{% block sonata_admin_content_actions_wrappers %}
{% if _actions|replace({ '<li>': '', '</li>': '' })|trim is not empty %}
<ul class="nav navbar-nav navbar-right">
{% if _actions|split('</a>')|length > 2 %}
<li class="dropdown sonata-actions">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">{{ 'link_actions'|trans({}, 'SonataAdminBundle') }} <b class="caret"></b></a>
<ul class="dropdown-menu" role="menu">
{{ _actions|raw }}
</ul>
</li>
{% else %}
{{ _actions|raw }}
{% endif %}
</ul>
{% endif %}
{% endblock sonata_admin_content_actions_wrappers %}
0
它要求添加自定義操作並覆蓋特定模板。您可以按照documentation on symfony.com。
閱讀到下面的代碼塊:
{# src/AppBundle/Resources/views/CRUD/list__action_clone.html.twig #}
<a class="btn btn-sm" href="{{ admin.generateObjectUrl('clone', object)}}">clone</a>
+0
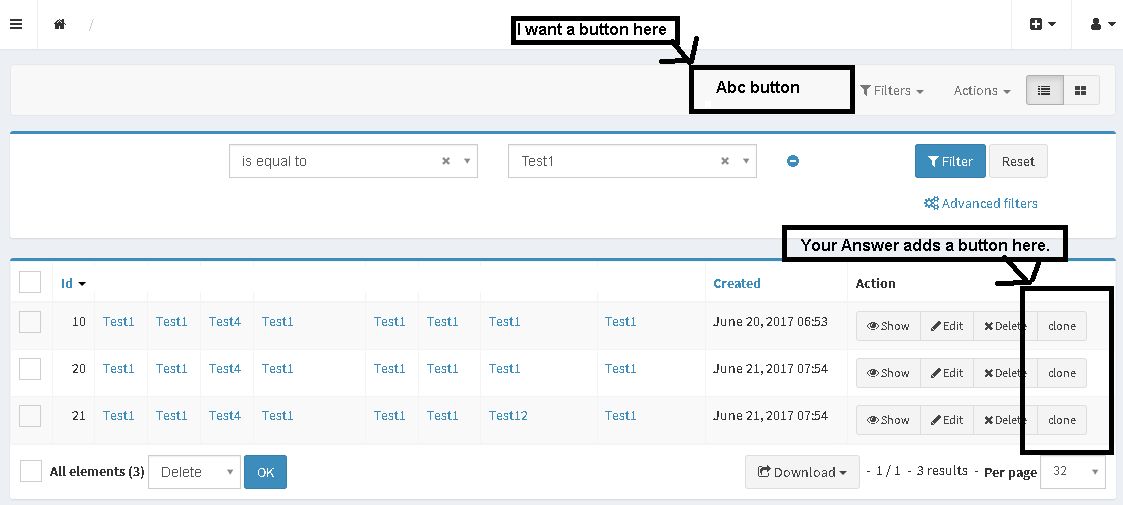
這將如何讓我在導航欄上的新按鈕?請詳細說明我將不得不重現的步驟。 –
+1
我試過你發佈的解決方案,但它不是我想要的。  –
相關問題
- 1. 將按鈕添加到導航欄
- 2. 添加後退按鈕到導航欄
- 3. 添加按鈕到導航欄
- 4. 如何將多個欄按鈕添加到導航欄
- 5. 添加按鈕導航欄中心
- 6. xcode添加按鈕導航欄
- 7. 添加按鈕自定義導航欄
- 8. 添加按鈕導航欄ios
- 9. 添加另一個按鈕導航欄
- 10. 如何將TitleIcon和按鈕添加到NavigationPage導航欄?
- 11. 如何將按鈕添加到IntelliJ中的「導航欄」?
- 12. Android。如何將按鈕添加到底部(導航欄)
- 13. 如何將自定義按鈕添加到導航欄?
- 14. 將導航按鈕添加到統一標題欄/工具欄
- 15. 將右欄按鈕添加到導航欄的問題
- 16. 導航欄按鈕
- 17. jQuery Slider - 如何添加導航按鈕?
- 18. 如何在導航欄上添加2個按鈕?
- 19. 如何在導航欄上添加動作流程按鈕?
- 20. 如何爲ABPersonViewController的導航欄添加一個返回按鈕?
- 21. 如何在uiviewcontroller中嚮導航欄添加後退按鈕?
- 22. 如何在導航欄中添加後退按鈕?
- 23. 如何在導航欄上添加菜單按鈕
- 24. 離子導航從導航按鈕添加到導航條
- 25. 如何將導航欄添加到PyDev?
- 26. 如何將UIBarButtonItem添加到導航欄?
- 27. 如何將導航欄添加到UITableView
- 28. 添加sigma.js導航按鈕
- 29. 如何將導航欄UIBarButtonItem按鈕更改爲導航欄後退按鈕?
- 30. 嘗試將編輯按鈕添加到導航欄

這將按鈕添加到所有管理類,我在問題中提到的,我只是想將按鈕添加到一個管理類。 我可以重寫一個Admin類的standard_layout嗎? –
得到它的工作,在services.yml增加了一個電話: '調用:[setTemplate,['layout','file.html.twig']]' –