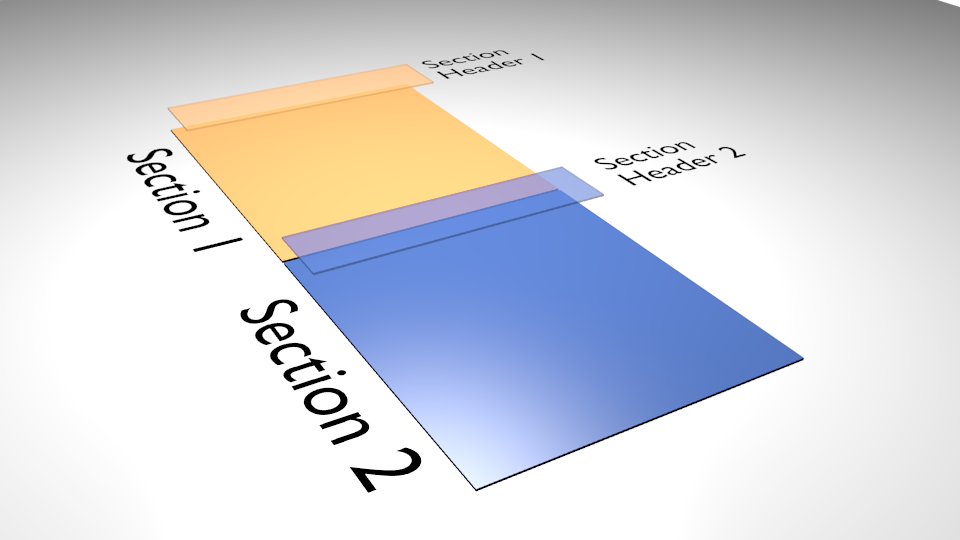
我試圖建立一個UITableView與分層這樣的元件:UITableView的瓦特/半透明部分集管和不同顏色的部分的背景

具體地,該表具有多個節,並且每個部分具有不同的背景顏色。要做到這一點,我通常會修改每個單元格。困難的部分是我希望節標題是半透明的。當我這樣做時,標題下的背景是表格視圖的背景色,當標題下沒有單元格時。我當然可以設置表視圖的背景顏色,但是每個標題下面的顏色都是相同的。
我該如何創建一個如圖所示的表格視圖?
更新:爲了清楚起見,我知道如何製作自定義標題視圖,並知道如何使用alpha屬性使其變爲半透明。問題在於什麼是在這個觀點下。我需要什麼是下面的部分的背景顏色,而不是表視圖的背景顏色。
這是一個創造性的解決方案。我會玩弄看看我能做些什麼。謝謝! – leftspin 2011-05-22 18:34:55