1
我想在Laravel 5中創建自己的/自定義的表單刀片模板,但我看到只有輸入Form :: text正在從數組中獲取類「form-control」 [ '類'=> '形式控制']),儘管其它輸入具有適當的值:Laravel 5表單輸入不採取類Bootstrap
{!! Form::open(['url' => 'ingreso']) !!}
<div class="form-group">
{!! Form::label('email', 'E-mail:', ['class' => 'control-label']) !!}
{!! Form::email('email', null, ['class' => 'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('password', 'Contraseña:', ['class' => 'control-label']) !!}
{!! Form::password('password', '', ['class' => 'form-control']) !!}
</div>
<div class="form-group">
{!! Form::label('remember', 'Recordarme:', ['class' => 'control-label']) !!}
{!! Form::checkbox('remember', Input::has(''), ['class' => 'form-control']) !!}
</div>
<div class="form-group">
{!! Form::submit('Ingresar', ['class' => 'btn btn-primary']) !!}
</div>
{!! Form::close() !!}
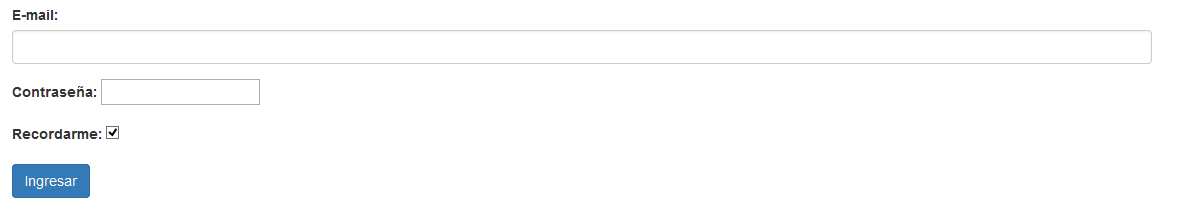
這顯示我以下:
而這在源代碼:
<form method="POST" action="***" accept-charset="UTF-8"><input name="_token" type="hidden" value="4BRX8b03ycb7AU4J0iCCXhSWFfxaMC6ugZ19oy75">
<div class="form-group">
<label for="email" class="control-label">E-mail:</label>
<input class="form-control" name="email" type="email" id="email">
</div>
<div class="form-group">
<label for="password" class="control-label">Contraseña:</label>
<input name="password" type="password" value="" id="password">
</div>
<div class="form-group">
<label for="remember" class="control-label">Recordarme:</label>
<input checked="checked" name="remember" type="checkbox" value="" id="remember">
</div>
<div class="form-group">
<input class="btn btn-primary" type="submit" value="Ingresar">
</div>
</form>
任何線索?

真的很有幫助。我正在關注Laracasts的Joffrey Way教程,應該是在Laravel5上工作,但現在不行。謝謝。 –