是否有任何合理的方式來控制所有瀏覽器的字體間距,使得文本將按預期排列,缺乏絕對定位?從一個項目採取以下示例我正在:不同瀏覽器中的字體和行間距

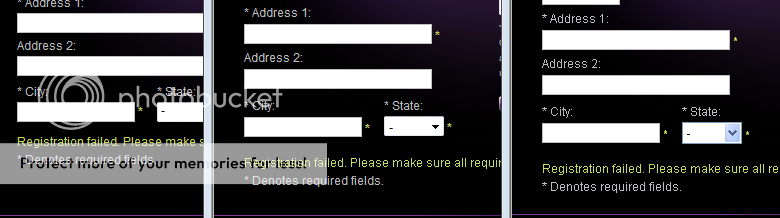
首先是火狐3.5,第二個是IE 8,第三個是IE 6被示出被包含內的絕對的形式定位div,並使用ol/li元素進行佈局。我在每個列表元素上都有一個5px的底部邊距來提供間距,但除此之外,所有內容都以內聯方式呈現。我意識到每個瀏覽器都會呈現不同的字體,這就是間距蠕變的原因,但當試圖在固定區域內放置東西時,它可能會變得相當新奇(這種特殊形式給了我很大的鼓勵)一個模態對話框)。
是否有人在乎寫爲什麼有兩個downvotes? – 2013-06-12 05:34:55
作爲回答這個問題的人,我也有點困惑:) – 2013-06-14 01:06:16
這一定是因爲人們害怕他們不明白的東西。它的相當不可讀。我會盡力修復它。 – 2013-08-21 20:37:43