<ul>
<li class="test">
<a href="#">
<h2>Blah</h2>
<p>Blah Blah Blah</p>
</a>
</li>
</ul>
基本上,我的名單已經有一些風格,比如我設置背景色爲它。
現在在「測試」類中,我還設置了背景圖片。
我的問題是我想讓背景圖像保持在背景顏色之上,我不知道如何實現這一點。我嘗試使用z-index,但我認爲它不適用於背景圖像。
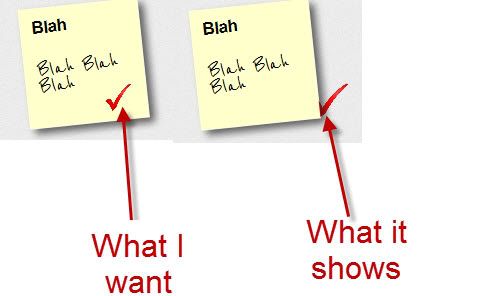
請看一看圖像

編輯:這是CSS代碼
例如,這是我的名單
#sidebar ul li{
background:#ccf;
}
而這個造型是班級考試的造型
.test{
background-image: url('img/big_tick.png');
background-repeat:no-repeat;
background-position: bottom right;
-moz-background-size: 30%;
-webkit-background-size: 30%;
background-size: 30%;
margin-right: 30px;
}
這裏是他建立了一個的jsfiddle: http://jsfiddle.net/LHmfT/ – piebie