我有一個plotly.js條形圖表,我試圖讓分類軸的順序正確。每個類別有一個單一的酒吧,但有時他們是綠色的,有時他們是黃色的。酒吧應該按照從最高到最低的順序排列,但似乎是根據不同的填充順序排列。plotly.js中的分類軸順序
數據:
var data = [
{
"marker": {
"color": "#006666"
},
"x": ["A:0122", "A:0121", "A:0434", "A:0838", "A:0083", "A:0081", "A:0687"],
"y": [1246.0, 1096.0, 1000.0, 200.0, 0.0, 0.0, 0.0],
"name": "Green",
"type": "bar"
},
{
"marker": {
"color": "#C87B31"
},
"x": ["A:0169", "A:0175"],
"y": [270.0, 0.0],
"name": "Yellow",
"type": "bar"
}
];
佈局:
var layout = {
"margin": {
"t": 0
},
"barmode": "stack",
"tickangle": -90,
"showlegend": true,
"xaxis": {
"title": "Idea",
"tickmode": "array",
"tickvals": ["A:0122", "A:0121", "A:0434", "A:0169", "A:0838", "A:0083", "A:0175", "A:0081", "A:0687"]
},
"yaxis": {
"title": "Result"
}
};
其他configuation:
{"showLink":false, "displaylogo":false}
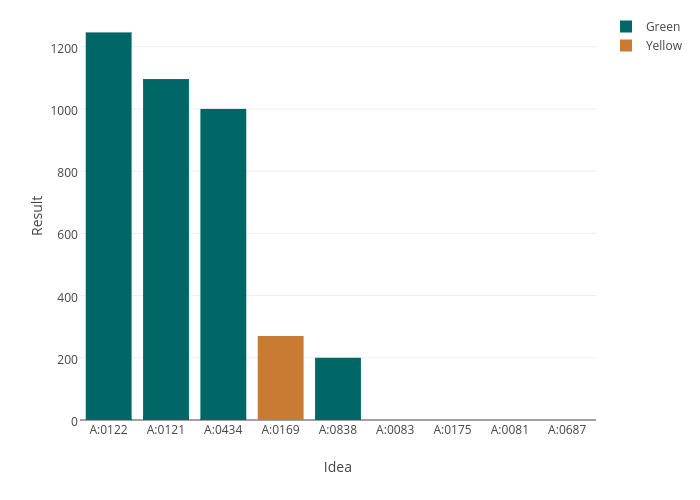
但這裏是結果:
請注意,「A:0169」應該是第四個欄,但它是最後一個欄。
如何獲得酒吧的順序是我在tickvals中指定的順序?或者我可以用不同的方式指定他們的順序?