如果可用空間爲,我想添加40px的左邊距,。如果沒有足夠的父寬度,讓我們減少它。如果可用空間增加水平邊距
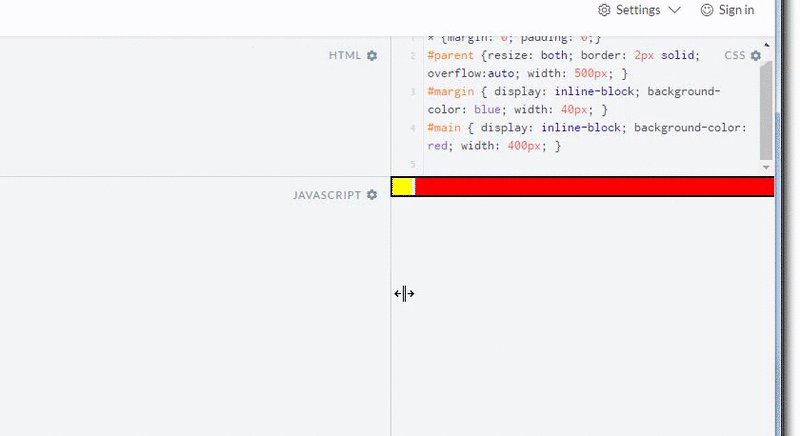
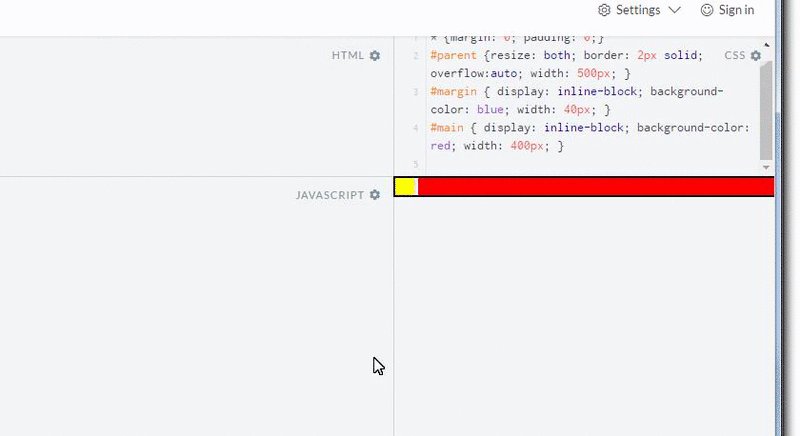
示例:如果父級寬度僅爲420px,則邊距應減小到20px。
如何做到這一點?
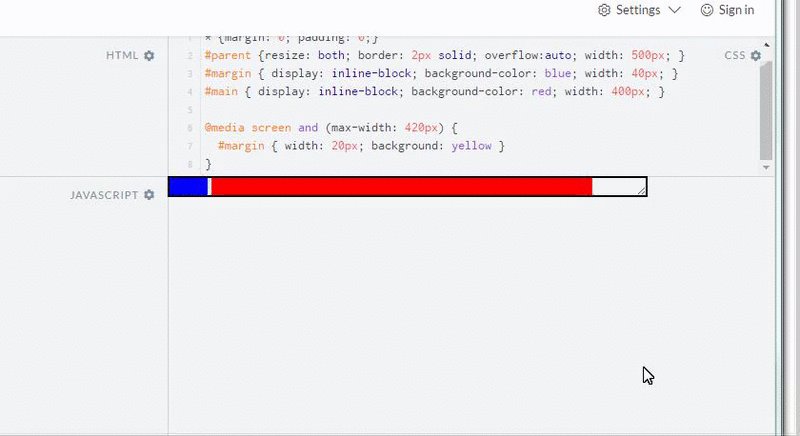
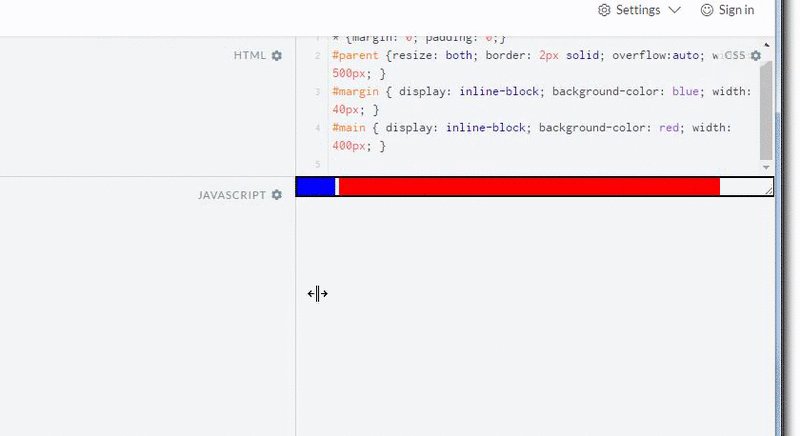
* {margin: 0; padding: 0;}
#parent {resize: both; border: 2px solid; overflow:auto; width: 500px; }
#margin { display: inline-block; background-color: blue; width: 40px; }
#main { display: inline-block; background-color: red; width: 400px; }<div id="parent">
<div id="margin"> </div>
<div id="main"> </div>
</div>
要確認:左邊距「邊距」最多隻能爲40像素,但如果父母太小而不能容納孩子*和*其邊距,那麼邊距應該減少,這是您希望實現的目標? – Shaggy
@Shaggy:parent = 500 => 40 + 400. parent = 412 => 12 + 400. parent = 370 => 0 + 370. – Basj
「margin」是一個真實元素還是應該是未佔用空間?主內容是否有真實內容?如果內容不夠,是否應該小於400像素? – FelipeAls