加載的風格。如果我輸入:與@media
<link rel="stylesheet" media="screen and (min-width: 600px)" href="small.css" />
或者
@media screen and (min-width: 600px) {
// Import code
}
在屏幕< 600px的樣式並不適用,但css文件就會被下載或不?
加載的風格。如果我輸入:與@media
<link rel="stylesheet" media="screen and (min-width: 600px)" href="small.css" />
或者
@media screen and (min-width: 600px) {
// Import code
}
在屏幕< 600px的樣式並不適用,但css文件就會被下載或不?
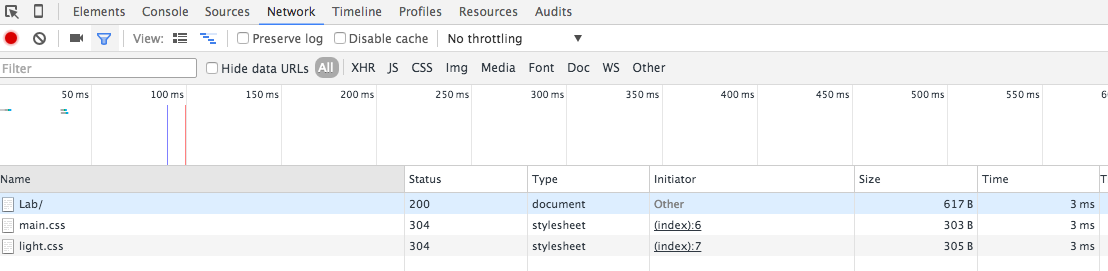
據到Chrome網絡檢查,是,該文件將仍然被下載。
這是我的測試設置:
- index.php
- css
- main.css
- light.css
我的HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/light.css" media="screen and (min-width: 600px)">
</head>
<body>
<h1>Hello world</h1>
</body>
</html>
main.css是空的,light.css包含此:
body{background-color: blue;}
無論窗口的大小,這是什麼網絡檢查員顯示:

當頁面大於600px時,背景僅爲藍色。
CSS文件將始終無論你設置的media值的下載。
CSS文件將實際被使用的唯一的一次是,如果media內的說法是正確的。
作爲演示,低於2個CSS文件加載不實際存在,並會因此瀏覽器的控制檯日誌中的錯誤。 media將失敗,但該文件仍將嘗試下載該文件。
<link rel="stylesheet" media="screen and (min-width: 10000px)" href="small.css" />
<link rel="stylesheet" href="normal.css" />你可以找到更多關於與下面的鏈接CSS媒體查詢:
<link rel="stylesheet" media="screen and (min-width: 600px)" href="small.css" />
如果這就是你要求的,那麼無論視口是什麼,外部HTTP請求仍然會在那裏?唯一不會發生的是,如果視口低於600像素,樣式本身不會生效。
爲什麼不嘗試使用Chrome模擬器並在網絡選項卡上檢查600像素以下視口中的頁面,並重新加載已獲取此請求的頁面,並查看它是否確實請求狀態爲200 (好)。