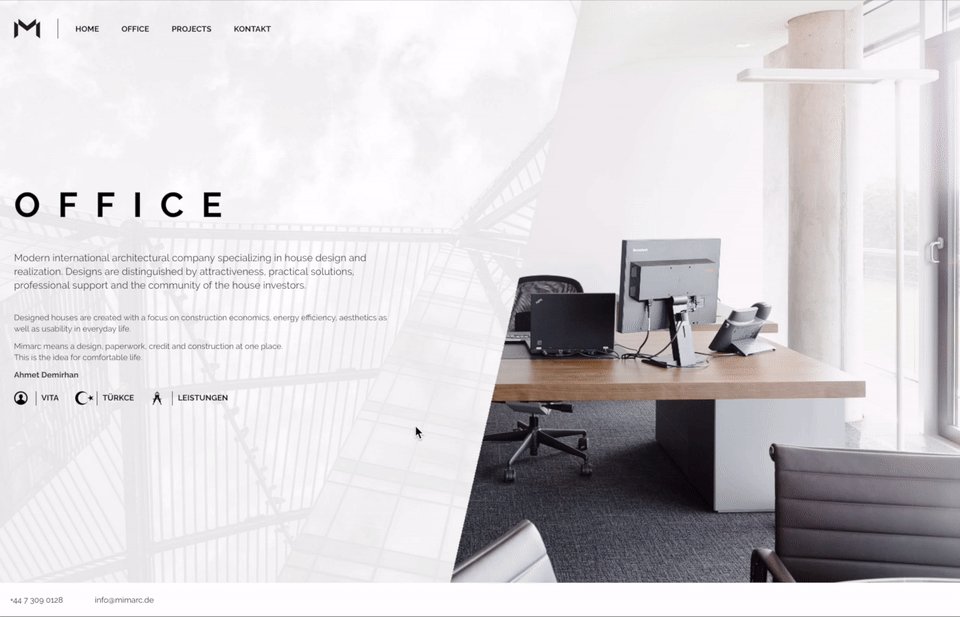
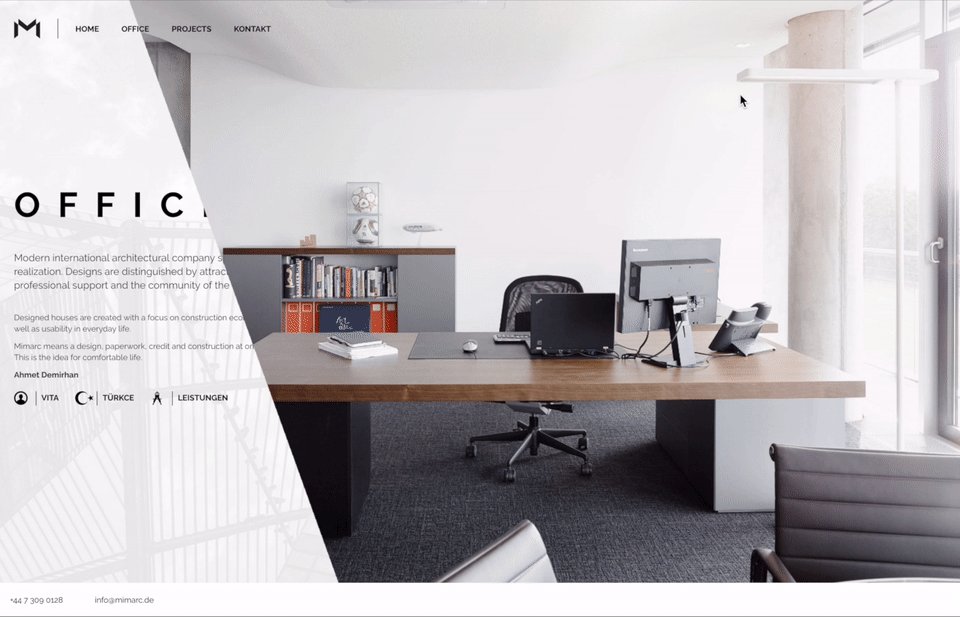
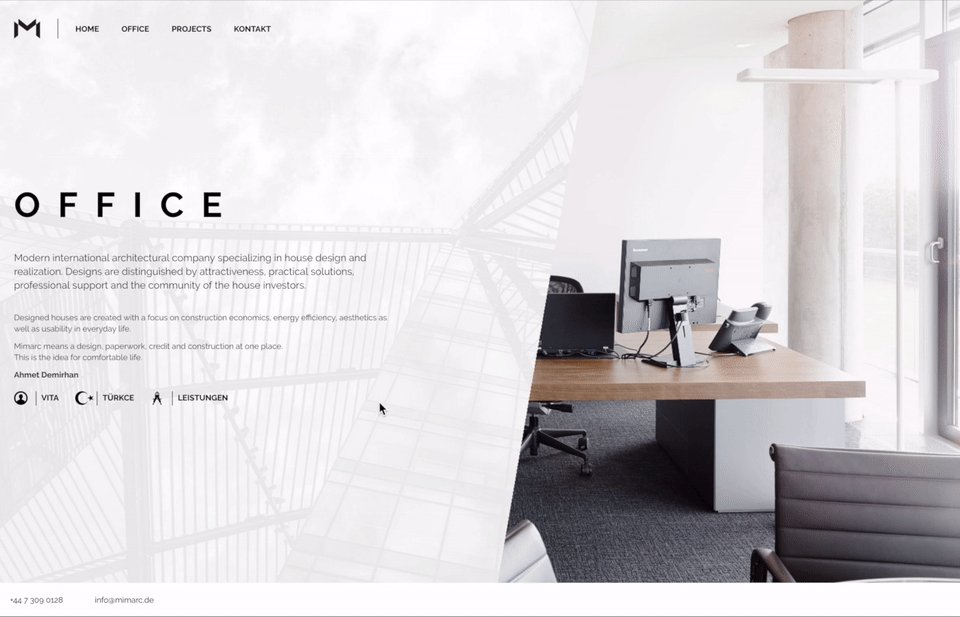
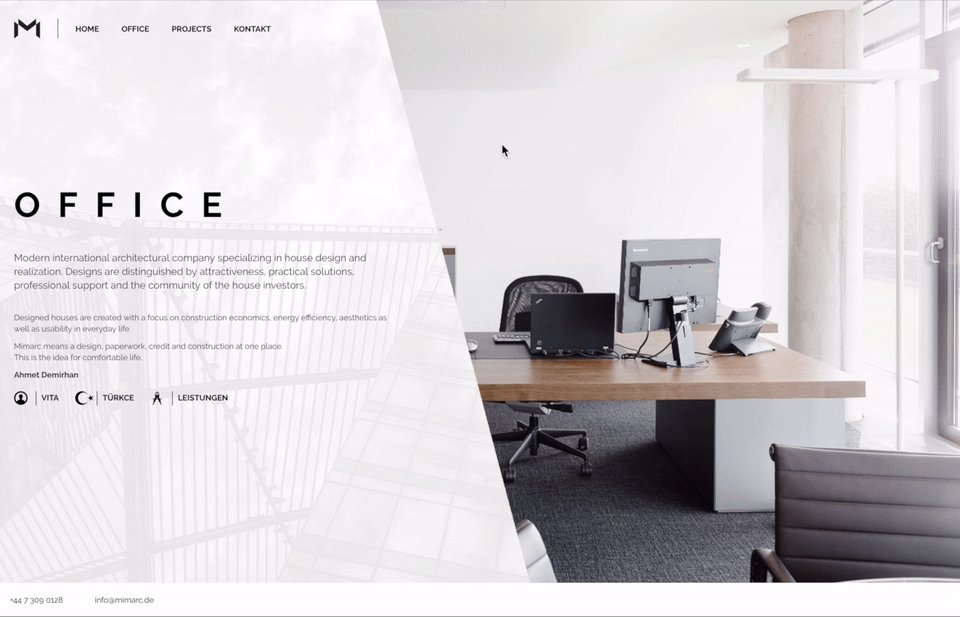
我試圖創建一個網頁,有這樣的效果:運動背景面膜用鼠標移動(jQuery的,CSS)
 。
。
我說得對,直到我試圖實現它的背景。我習慣了Photoshop(與層和口罩),但不幸的是HTML沒有口罩。
這是我的。
的jQuery:
$(document).ready(function() {
// calculate screen size
var pageHeight = $(window).height();
var pageWidth = $(window).width();
$(window).on('mousemove', function(event) {
// horizontal offset
// 100% = completely dependable on mouse position
var differenceFactor = 5;
var mouse_x = event.pageX + 1
var mouse_xPercentage = 100/(pageWidth/mouse_x);
var transformX = (mouse_x * -1)/(100/differenceFactor) - (pageWidth);
var actualTransform = transformX;
// vertical offset
// base degrees
var baseDeg = -23;
// 100% = completely rotating
var rotateFactor = 10;
var mouse_y = event.pageY + 1;
var mouse_yPercentage = 100/(pageHeight/mouse_y);
var deg = baseDeg + (((180 * (mouse_yPercentage/100)) - 90) * (rotateFactor/100));
$('.article-bg').css({
'-webkit-transform': 'translate(' + transformX + 'px, 0) scale(2) rotate(' + deg + 'deg)',
'transform': 'translate(' + transformX + 'px, 0) scale(2) rotate(' + deg + 'deg)'
});
$('.actual-bg').css({
'-webkit-transform': 'translate(' + 0 + 'px, 0) rotate(' + (-deg) + 'deg)',
'transform': 'translate(' + 0 + 'px, 0) rotate(' + (-deg) + 'deg)'
});
})
.on('resize', function() {
var pageHeight = $(this).height();
var pageWidth = $(this).width();
});
});
我希望有人能完成這個挑戰!
我可以做到這一點使用'SVG mask' :) –
Sohaib穆罕默德,喜歡看到的結果! –