我從我的數據庫帶來的價值。你知道,有時你想檢查多行刪除或更新。你想知道你選擇了多少。計數所選的複選框和檢查所有
我需要的是:
- 選擇複選框 數 - 使用檢查所有的複選框一個複選框
這裏是如何我可以循環多次複選框ES無任何功能:
if(isset($_POST['Submit']))
{
echo '<table id="registrations_table_results" border=1 align=center >
<thead style="font-weight:bold;">
<tr>
<td><input type="checkbox" name="checkall"></td>
<td>#</td>
<td>Name Surname</td>
<td>Unique ID</td>
</tr>
</thead>';
$adsoyad = $_POST['adsoyad'];
$query = mysqli_query($connect,"select * from kullanicilar where adsoyad like '%$adsoyad%'");
while ($read = mysqli_fetch_array($query))
{
$id = $read['ID'];
$adsoyad = $read['adsoyad'];
$tc = $read['tc'];
echo '
<tr>
<td><input type="checkbox" name="check"></td>
<td>'.$id.'</td>
<td>'.$adsoyad.'</td>
<td>'.$tc.'</td>
</tr>
';
}
}
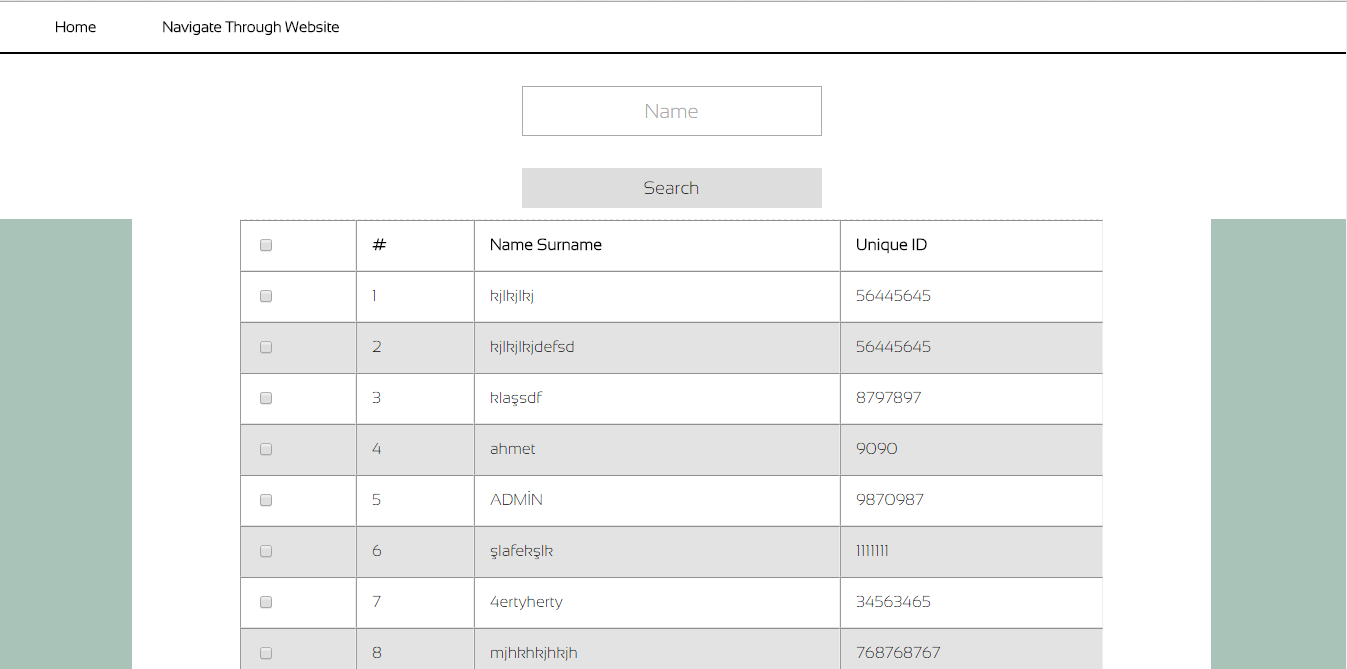
這裏的外觀如何:
 在這一點上,你可以選擇e,當點擊搜索按鈕時,在每個結果附近有複選框。在表格標題處有1個以檢查所有。我試過了多個函數,但它們似乎不工作。我決定將我的工作複製粘貼到此處,所以最好能適合我在這裏需要的功能。
在這一點上,你可以選擇e,當點擊搜索按鈕時,在每個結果附近有複選框。在表格標題處有1個以檢查所有。我試過了多個函數,但它們似乎不工作。我決定將我的工作複製粘貼到此處,所以最好能適合我在這裏需要的功能。
編輯:這些複選框不是手工創建的,但它的行數與行數一樣多。
能否請您通過incuding,幫助我在我的工作? –
考慮使用JavaScript,它會更適合這種功能。 – Script47