2
我試圖讓我的傳奇適合我的圖表。不知何故,「左」的CSS屬性被設置爲創建圖形時「244」。我需要它要小的多,這樣的傳說將開始向左邊,留有餘地傳說中的文本。Dygraphs傳說格式化
我按照文檔中的說明定義了「.dygraph-legend」,果然,樣式會被應用,但是在運行時,Dygraph對象自身會明顯覆蓋「left」屬性。
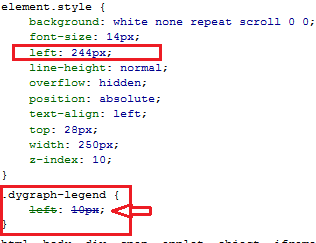
(參見下面示出的樣式如何應用,則覆蓋圖像)。
是否有一個選項或不同的CSS屬性,我可以設置讓我的傳說將適合,還是我在使用JavaScript運行時設置呢?