我在啓用多媒體組件時遇到問題,即要通過Tridion UI編輯圖像組件。當我使用我得到下面的JSON對象有它工作正常的像場沒有任何問題的通用內容組件:Tridion UI編輯多媒體組件
<!-- Start Component Presentation: { 'ComponentID' : 'tcm:15-5444', 'ComponentModified' : '2012-12-27T12:07:29', 'ComponentTemplateID' : 'tcm:15-5364-32', 'ComponentTemplateModified' : '2012-12-27T11:30:49' } -->
<div><!-- Start Component Field: {'XPath' : 'tcm:Content/custom:Content/custom:image[1]'} --><img src="/Preview/_images/15-5366Hero%20Banner.jpg" alt="Banner SE"></div>
然而,當直接使用圖像模式組件與組件模板下面的標籤輸出:
<!-- Start Component Presentation: { 'ComponentID' : 'tcm:15-5366', 'ComponentModified' : '2012-12-18T13:21:46', 'ComponentTemplateID' : 'tcm:15-5364-32', 'ComponentTemplateModified' : '2012-12-27T11:30:49' } -->
<div><!-- Start Component Field: {'XPath' : 'tcm:Content/custom:Content/custom:Component.ID[1]'} --><img src="/_images/15-5366Hero%20Banner.jpg" alt="Banner SE"></div>
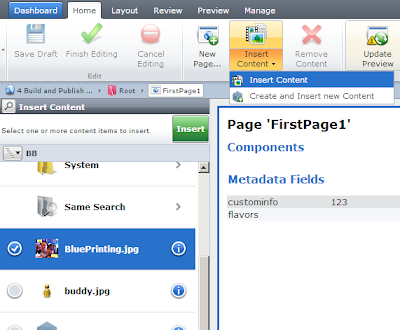
我知道,我可能不需要使用「自定義:成分」,因爲這在XML中並不存在,但你可以看到我在做什麼錯?任何人都有直接在網頁上使用多媒體組件的經驗,並且能夠顯示左側圖像選擇邊欄?
問候, 比利