「Box Model」CSS有多少種類型?「Box Model」CSS有多少種類型?
回答
CSS3有兩箱車型。 content-box和border-box。 content-box是默認值。
content-box
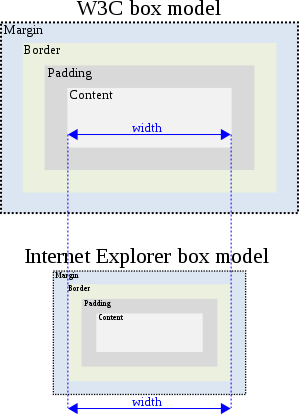
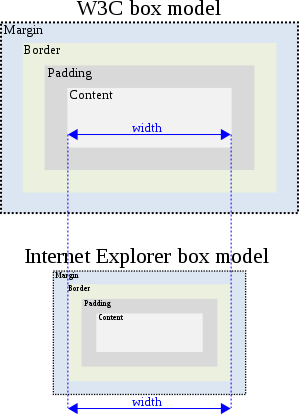
content-box是因爲CSS版本1的默認CSS盒模型當使用content-box,僅框的內容計算該盒子的寬度時被取入的效果。在下面的參考文獻中,content-box被稱爲W3C盒子模型。
border-box
border-box是微軟盒模型的移植版本。在Internet Explorer 5及更低版本中(IE6處於Quirks模式),IE將該元素的寬度視爲框的邊框,填充和內容區域的組合寬度。在以下參考中,border-box被稱爲W3C盒子模型。
否元素使用border-box盒模型除非經由box-sizing屬性指定,因爲這樣的:
box-sizing: border-box;
參考圖象

據我所知,CSS盒子模型只有一種類型。 Internet Explorer的早期版本確實存在一個錯誤,其中填充和邊框包含在總寬度中,但它仍然是相同的框模型。

好然後在那裏顯示之間'的任何差異:block'和'display:inline-block'框模型? – 2010-07-31 04:01:30
@ metal-gear-solid這些都不會改變盒子模型。他們改變了元素的流動。 – 2010-07-31 04:03:53
@ metal-gear-solid - 你用視覺格式模型搞糊塗了:http://www.w3.org/TR/CSS2/visuren.html – 2010-07-31 04:08:28
- 1. 有多少種類型的Asp.net網站
- 2. mongodb中有多少種類型的鎖?
- 3. Hadoop中有多少種InputFormat類型?
- 4. Facebook更新有多少種類型?
- 5. std :: variant定義了多少種類型?
- 6. angularjs中可用的限制類型有多少種類
- 7. 具有多個選擇器的CSS最後一種類型
- 8. deque上有多種類型?
- 9. 有多少種「安全模型」?
- 10. 一種類型與多種類型
- 11. 在mysql或sql中有多少種類型的連接
- 12. pentaho水壺有多少種類型的迴路?
- 13. ZedGraph中有多少種類型的條形圖?
- 14. ASP.NET中有多少種類型的Http處理程序
- 15. 彙編語言中有多少種數據類型?
- 16. Java中有多少種類型的內存障礙?
- 17. 我想知道在java中有多少種類型的參數
- 18. PHP中有多少類的類型?
- 19. Django模型字段有多種類型?
- 20. CSS中有多少個僞類?
- 21. 具有多種返回類型的類?
- 22. 具有多種類型的通用類
- 23. 組織Div's,css box模型
- 24. 跨多種類型
- 25. 與多種類型
- 26. 少CSS:&多父類反向?
- 27. 多個CSS類與更少
- 28. hybris有多少種「擴展」?
- 29. 具有多種類型的數組?
- 30. 的MyBatis - 持有多種類型
對此信息+1 – 2010-07-31 04:45:20