問題
在IE11在下面的代碼的圖像是可點擊的激活/切換輸入在標籤不可點擊:圖像標籤在IE11
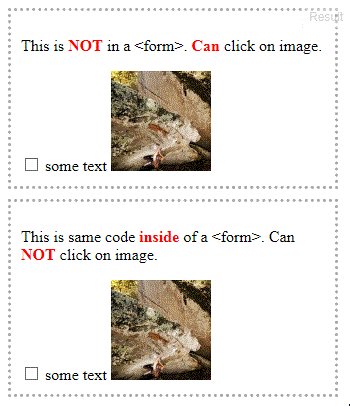
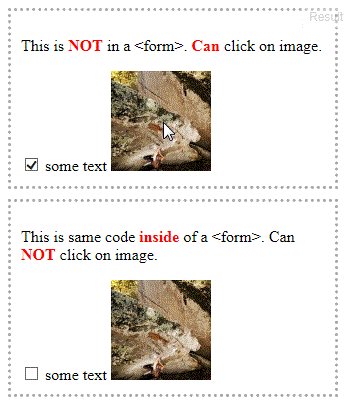
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
儘管圖像在此完全相同的代碼,但一個<form>的內部無法點擊激活/切換輸入:
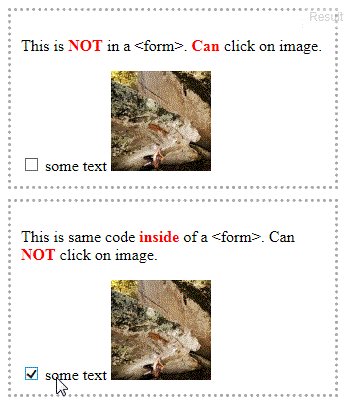
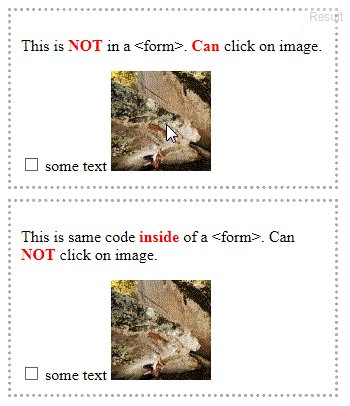
<form>
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
</form>

注意的是,在例如動畫在上面,我點擊第二個形象,這是不行的,但是點擊文本作品(只是這樣做是爲了證明)。在Windows 7專業版SP1的64
- IE 11.0.9600.16428:
這是測試和複製的。
- Windows RT 8.1平板電腦上的IE 11.0.9600.16438。
- Windows 7 Pro SP1 x64上的IE 11.0.9600.17105。
- IE 11.0.10240.16431上的Windows 10
此問題不會發生在IE9,IE10,微軟邊緣,和其他瀏覽器。
問題:
- 可這同時仍使用圖像標記來解決不 JS?
- 如果不是,還有其他可行的解決方案嗎?
- (可選)爲什麼第二個示例中的圖像沒有觸發輸入元素(在第一個示例中)?
如果使用bootstrap框架,那麼所有具有「img-responsive」類的圖像都將獲得「display:block」樣式。在這種情況下,您需要在'label img' css中添加一行。這應該被添加:'display:inline!important'。 – Timo002
爲什麼'pointer-events:none'修復這個問題?爲什麼圖像的「顯示」屬性很重要?這個答案根本不能解釋實際問題是什麼。 – chiliNUT
@chiliNUT:IE11的錯誤在於,點擊圖片元素不會做它應該做的。通過在圖像上設置「pointer-events:none」,並使標籤元素至少與圖像一樣大,點擊就會在標籤元素上註冊,IE會按照它的設定進行操作。 – Qtax