我在應用程序中需要從數據庫打印版本的數據表。我使用2個CSS文件在瀏覽器中查看和打印版本:如何爲打印版本定義元素的顏色和背景顏色
<link rel="stylesheet" href="style.css" type="text/css" />
<link rel="stylesheet" href="print.css" type="text/css" media="print" />
所有對齊,位置...顯示正常。只是我看不到像div,td(表格)等元素的顏色和背景顏色...
瀏覽器和打印的2個css文件是相同的,只有print.css有定義一些div會像按鈕「隱藏」一樣隱藏起來!
我在firefox中測試過。
有幫助嗎?謝謝!
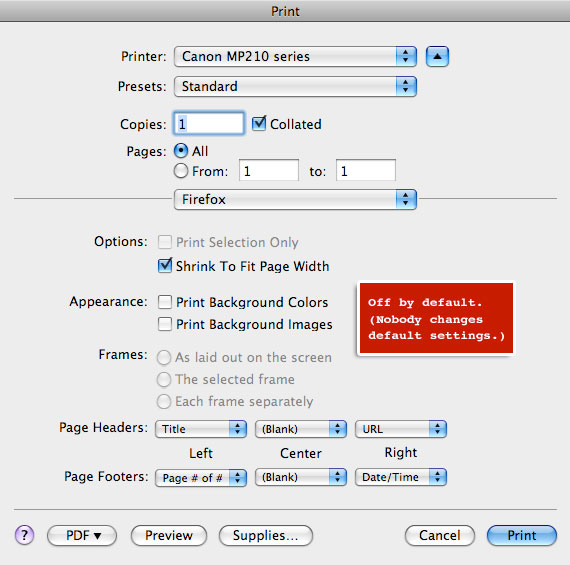
 更改默認設置
更改默認設置
謝謝你馬克第一個CSS鏈接元素。但是,我爲頁面使用了白色背景顏色,只是我需要定義像div,span,td等元素的顏色和背景顏色......你知道嗎?看看這裏的示例:http://rongcon.info/demo/print/print.html – rongcon 2010-11-08 16:31:29