0
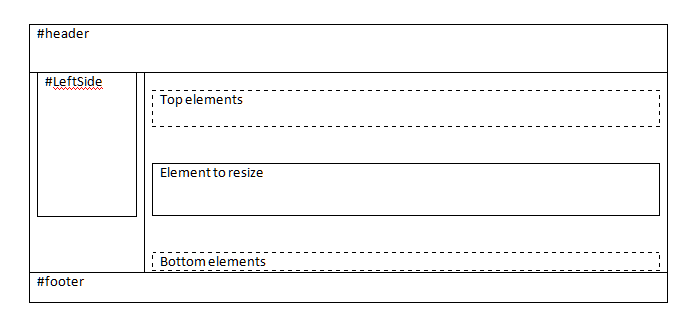
我有佈局如下。  jquery動態元素高度覆蓋瀏覽器高度
jquery動態元素高度覆蓋瀏覽器高度
可調整大小的元素的高度是保持如它將覆蓋整個瀏覽器的高度。
幾點
- 佈局應與瀏覽器的大小調整工作。
- 頂部元素和底部元素是可選的,即某些頁面可能包含它們。
- 使用Ajax加載的內容,它可以付出頂級元素或地板元件
- 頁眉,頁腳和一次頁面加載萊夫特賽德不會改變。
- 最小高度爲100像素
- 佈局應與IE 6 :(
我已經開始編寫基於腳本的瀏覽器調整大小事件工作,但沒能來合適的邏輯。而且如果調整元件不覆蓋事件新內容在熱門元素或地板元件
我試圖尋找佈局插件添加的,但它是有點矯枉過正了我。
如果不解決,建議將有所幫助。謝謝。
我發現自己使用相同的技巧稍作修改。我給了積極的填充頂部和負填充底部粘稠的頁眉和頁腳。我最終使用jQuery來匹配#LeftSide和主要內容的高度。 – BigBoss 2014-01-13 09:55:49