編輯:好的,這是什麼工程。它可能不是「正確的」,但是1)它正確顯示& 2)它在W3C驗證。似乎我應該讓所有的定位都是絕對的,並且爲所有的div添加定位,除了那些帶有字段集的字段,我必須將該字段添加到字段集。如果您認爲我錯了,請隨時糾正這一錯誤,但「適用於我」!好極了! Yipee!最後!大量+1,並感謝所有幫助。我有一個理解CSS定位的基本問題
編輯:賞金髮送給任何人可以張貼編輯後的HTML,顯示像Delphi截圖。
我正在使用Borland Delphi生成HTML表單生成器。用戶可以拖動拖放組件來生成一個文件,當他很高興時,他可以生成HTML(我在他的表單末尾彈出一個Submit按鈕)。
因爲我生成每個控件的絕對位置,所以我想在CSS中指定絕對位置。我認爲這意味着我必須使用position: fixed,但這看起來不正確,也不是絕對的。
我在做什麼錯? (該HTML驗證在W3C)
這裏是一個非常基本的基本示例如在Delphi程序

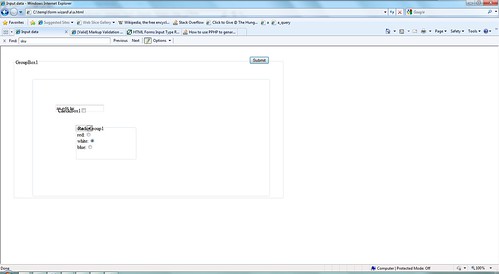
設計表單時看到這裏,它是在MSIE 8(具有固定位置) 

而且
再次,最後,這裏是HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Input data</title>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
</head>
<body>
<form action="http://localhost/a_submitted.php" method="post">
<div class="TGroupBox" id="GroupBox1">
<fieldset style="position: absolute; top:40px; left:40px; width: 857px; height: 441px;">
<legend>GroupBox1</legend>
<div class="TPanel" id="Panel1">
<fieldset style="position: absolute; top:64px; left:56px; width: 753px; height: 369px;">
<legend></legend>
<div class="TLabel" id="Label1" style="position: absolute; top:88px; left: 80px; width: 32px; height: 13px;">Label1</div>
<div class="TEdit" id="Edit1" style="position: absolute; top:80px; left: 72px; width: 121px; height: 21px;"><input type="text" name="Edit1" value="an edit bx"></div>
<div class="TCheckBox" id="CheckBox1" style="position: absolute; top:88px; left: 80px; width: 97px; height: 17px;">CheckBox1<input type="checkbox" name="CheckBox1" value="CheckBox1Checked"></div>
<div class="TComboBox" id="ComboBox1" style="position: absolute; top:145px; left: 137px; width: 145px; height: 21px;">
<select size ="1" name="ComboBox1">
<option value="one" selected="selected">one </option>
<option value="two">two </option>
<option value="three">three </option>
</select>
</div>
<div class="TRadioGroup" id="RadioGroup1">
<fieldset style="position: absolute; top:144px; left: 136px; width: 185px; height: 105px;"><legend>RadioGroup1</legend>
red: <input type="radio" name="RadioGroup1" value=""><br>
white: <input type="radio" name="RadioGroup1" value="" checked><br>
blue: <input type="radio" name="RadioGroup1" value=""><br>
</fieldset>
</div>
</fieldset>
</div>
</fieldset>
</div>
<div><input type="submit" name="submitButton" value="Submit" style="position:relative; top:25px; left: 50%;"></div>
</form>
</body>
</html>
編輯:賞金髮送給任何人可以張貼編輯的HTML顯示像Delphi截圖。
編輯:好的,這是什麼工程。它可能不是「正確的」,但是1)它正確顯示& 2)它在W3C驗證。似乎我應該讓所有的定位都是絕對的,並且爲所有的div添加定位,除了那些帶有字段集的字段,我必須將該字段添加到字段集。如果您認爲我錯了,請隨時糾正這一錯誤,但「適用於我」!好極了! Yipee!最後!大量+1,並感謝所有幫助。
Th看起來像答案 - 除了groupbox1和瀏覽器一樣寬。如果你添加pistion,那麼你有答案。我會將它與其他人所說的相提並論(如果還有其他地方我還沒有這樣做,那就獎勵更多的+1)。我的問題是什麼?不從頂部和左側減去parent.top&parent.left? – Mawg 2010-07-12 00:00:54
在屏幕上顯示主佈局後,您需要從純HTML開始並添加CSS屬性。當然,這有助於理解CSS如何工作,特別是定位。你不應該做的是開始在這裏和那裏放置值。一次處理一個元素並緩慢進行。最後,研究其他人的工作非常有幫助。 – Anax 2010-07-12 00:49:09
+1謝謝!我嘗試了一次,一次一個,慢慢地,一次一個,直到我嵌套組件爲止。順便說一句,我試着問一個相關的問題在http://stackoverflow.com/questions/3226799/html-forms-css-should-position-be-on-the-enclosing-div-or-the-enclosed-cont和他們說這個位置是在DIV上,而不是在