0
我想樣式提交按鈕,似乎在不同的瀏覽器中呈現不同的提升按鈕。樣式HTML提交按鈕(CSS,不同的瀏覽器)
<p id="lineInput">
<label for="task">Add a Task</label>
<input type="text" name="task" id="task" />
<input type="submit" id="btnSubmit" value="Add" />
</p>
#lineInput {
...
position:relative; margin:0px; }
#btnSubmit {
...
padding: 6px 8px;
margin: 0;
font: 1em/1em Hetilica;
position: absolute;
right: 2px;
top: 3px;
}

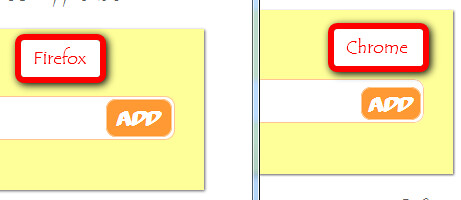
通知Add按鈕過低的鑲邊時#btnSubmit有bottom: 3px。如果固定在鍍鉻與bottom: 5px但在Firefox中的問題將是太高
是不是'em'瀏覽器/平臺depedant單位?如果使用像素來改變文字大小,會發生什麼? – zneak 2010-06-05 03:30:42
我正在嘗試定位文本不改變大小......哦,你在鉻看起來更小! thx ...我試圖使用px的大小不似乎太...我認爲theres一些默認瀏覽器填充? – 2010-06-05 03:42:57
http://dowebsitesneedtolookexactlythesameineverybrowser.com/ :) – edl 2010-06-05 04:12:04