剛剛嘗試此JSFiddle以獲得流暢的表單控件。但我無法得到那個工作。提交但仍然被禁用。我猜textareas也包括在內。填寫表單時將不會啓用提交按鈕
(function() { // fiddle
$("form > input").keyup(function() {
var empty = false;
$("form > input").each(function() {
if ($(this).val() == "") {
empty = true;
}
});
if (empty) {
$("#submit").attr("disabled", "disabled");
} else {
$("#submit").removeAttr("disabled");
}
});
})();<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<div id="Contact">
<h1> Contact Form </h1>
<p> Please fill in the form to send message to the site administrator </p>
<br/>
</div>
<form name="msg" method="post">
<div id="form" align=center>
<ul id="items">
<li align=center>
<input type="text" name="username" placeholder="Username or Real Name" class="textField" />
</li>
<li align=center>
<input type="text" name="title" placeholder="Title" class="textField" />
</li>
<li align=center>
<textarea name="content" class="textField" id="content" placeholder="Your Message..."></textarea>
</li>
<li>
<input type="submit" name="submit" class="textField" id="submit" value="Send" disabled="disabled" />
</li>
</ul>
</div>
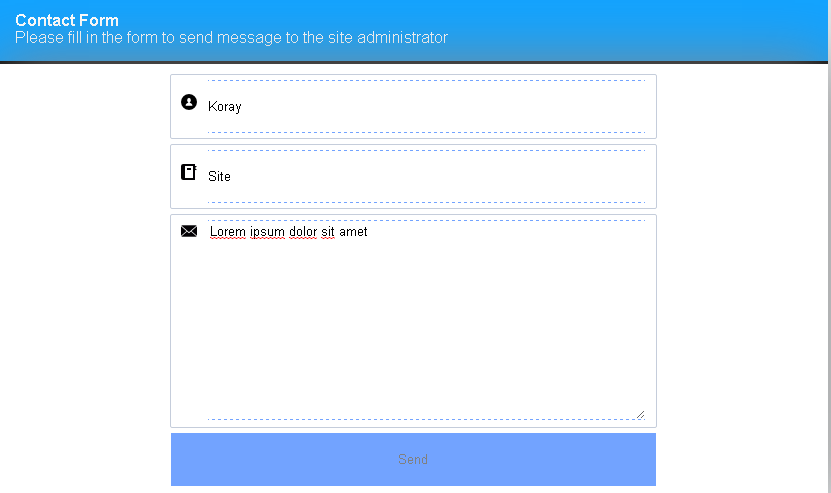
</form>這是它看起來充滿時,如:

'形式> input' =所有''這是一個''
BUMP的直接子元素,我仍然無法修復that.There是無解但 –
http://stackoverflow.com/a/42560146/402037 – Andreas