0
我創建了一個使用引導程序元素的Web應用程序。當我投入生產時,我注意到在某些瀏覽器(即:Safari,Firefox)中,我的網頁自動縮放,以使元素看起來比我在本地環境中設計時顯得更大(在Chrome中看起來很好)。瀏覽器中的自動縮放引導程序元素
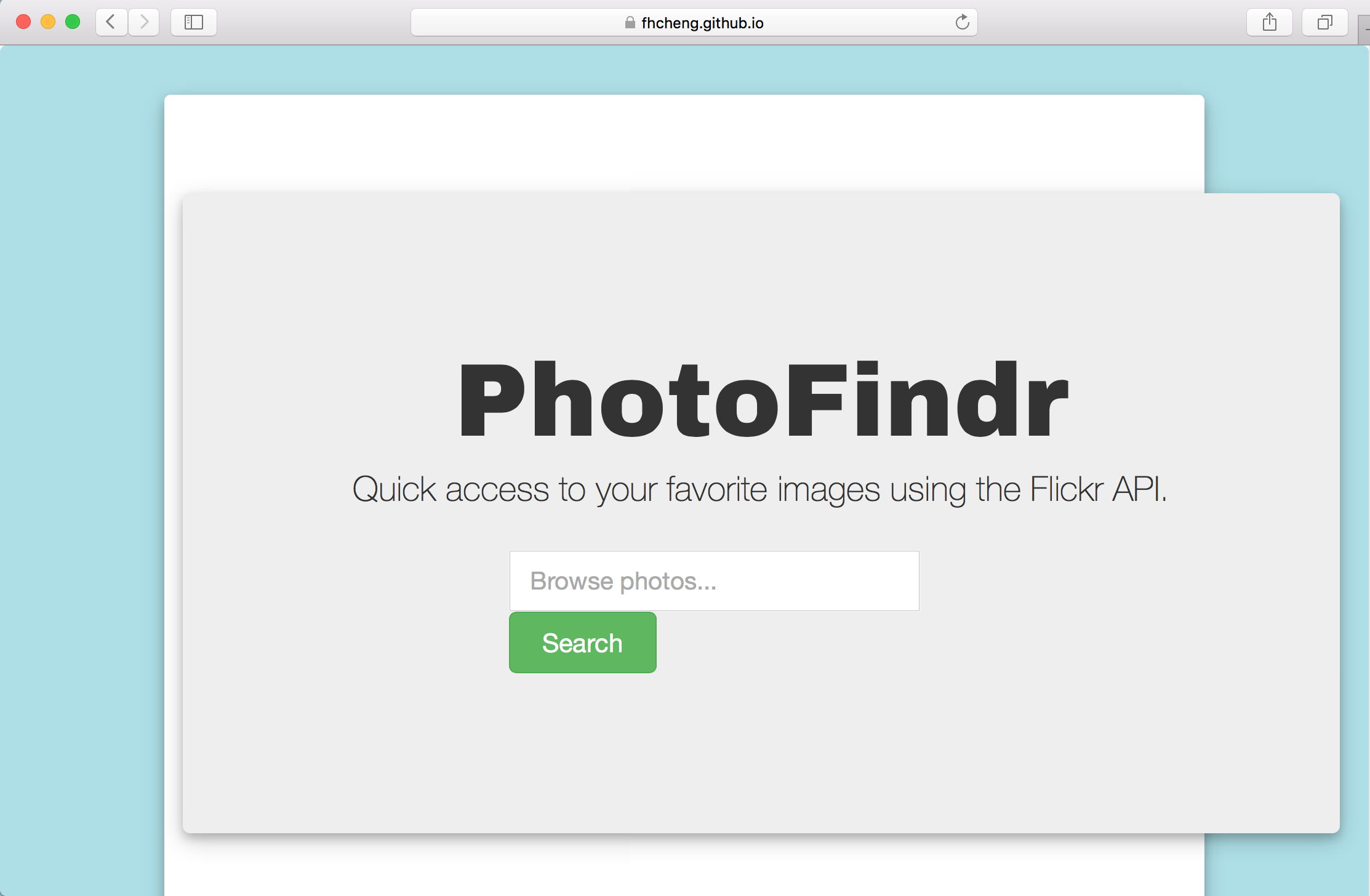
Safari中:

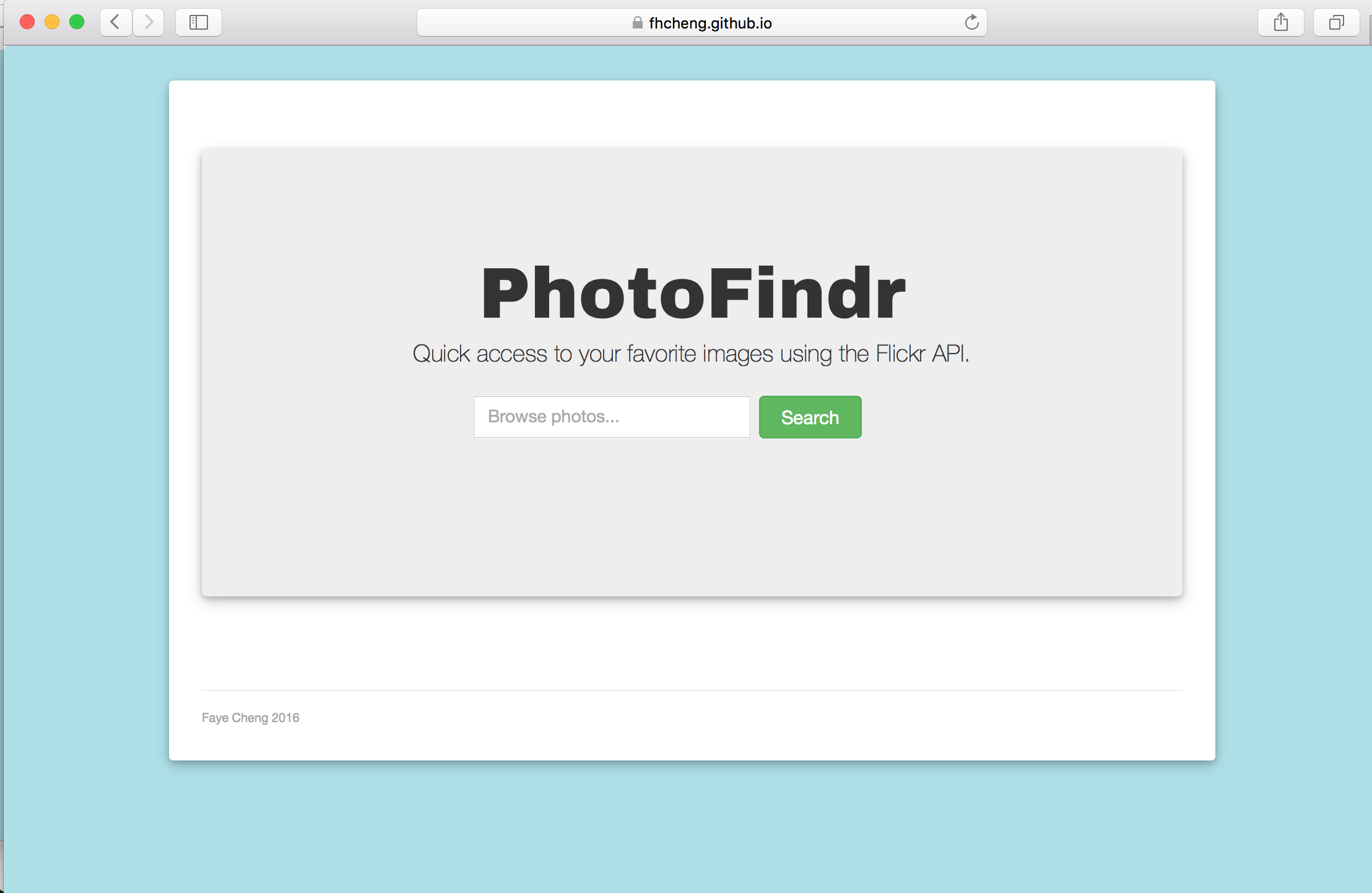
手動固定變焦後:

代碼:on my github
有人能幫我指點正確的方向嗎?如果我在其他瀏覽器上手動減小瀏覽器縮放比例,我的網頁看起來很好。我想找到一個解決方案,我不需要手動更改縮放比例。