我想在Google地圖上創建一個疊加層,以不同顏色顯示不同的街道。在Google地圖中標記街道
在Google Maps API中,可以創建覆蓋特定區域的標記和多邊形。
是否有辦法以某種方式標記不同的街道?
我想在Google地圖上創建一個疊加層,以不同顏色顯示不同的街道。在Google地圖中標記街道
在Google Maps API中,可以創建覆蓋特定區域的標記和多邊形。
是否有辦法以某種方式標記不同的街道?
就像你有興趣呈現出一些專用着色爲您谷歌地圖顯示(而不是交通地圖)這聽起來我。
如果是這樣,那麼你應該檢查自定義覆蓋。您可以創建自己的透明背景疊加拼貼(使用彩色街道),將它們與Google地圖拼貼對齊,然後疊加在地圖上。你可以在Maps API reference - Overlays找到這個東西的描述。
我真的有興趣嘗試這個,這個問題可能是一個很好的藉口。我會讓你知道我怎麼走。
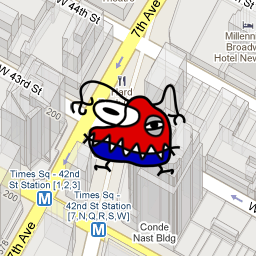
編輯:好吧,我嘗試這樣做,這是pretty straightforward。您只需在Google地圖頁面加載時(對於要覆蓋的區域)抓取圖像圖像。請確保您跟蹤原始網址,因爲這些網址具有x,y座標,您需要編寫瓦片疊加方法。
用您的彩色道路編輯瓷磚,然後將它們上傳到您的Web服務器。添加以下代碼使用您覆蓋在常規地圖上:
var myCopyright = new GCopyrightCollection("© ");
myCopyright.addCopyright(new GCopyright('Demo',
new GLatLngBounds(new GLatLng(-90,-180), new GLatLng(90,180)),
0,'©2007 Google'));
// Create the tile layer overlay and
// implement the three abstract methods
var tilelayer = new GTileLayer(myCopyright);
// properties of the tile I based my tile on
// v=w2.97&hl=en&x=38598&s=&y=49259&z=17&s=Galil.png
tilelayer.getTileUrl = function(point, zoom) {
if (zoom == 17 && point.x == 38598 && point.y == 49259)
return "../pics/times_square.png";
};
tilelayer.isPng = function() { return true;};
tilelayer.getOpacity = function() { return 1.0; }
var myTileLayer = new GTileLayerOverlay(tilelayer);
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(40.75740, -73.98590), 17);
map.addOverlay(myTileLayer)
此代碼覆蓋我東西吃NY瓷磚:

在x = 38598和y = 49259在放大17級
可以在Google Maps API中創建標記和多邊形。您需要創建GPolygon和/或GPolyline對象
,看一下these tutorials
如果你想獲得的座標某些街道(緯度,經度),你可以看看到的源代碼this page
我不知道要充分了解你的問題:你想標記某個給定的街道嗎? 在這種情況下,一個快速和骯髒的方式可能是獲得街道的所有地址的座標,並根據他們建立一個GPolygon ...
嘗試挖掘用於顯示流量覆蓋在正常的Google地圖網站上。
編輯:我只是看着代碼,似乎即使谷歌決定它更容易只是生成服務器上的交通線路,並拉他們,如同透明的PNG疊加來實現這個。
我剛剛發現this link,我認爲這可能會感興趣。它是一個JavaScript包,提供在Google地圖上顯示多條路線的功能。
是你在找什麼?
您是否使用過OpenStreeMaps?