我正在爲使用jinja2的谷歌應用引擎編寫一個python web應用,儘管我的問題涉及到HTML/javascript(jquery很好)。從列表中自動創建單選按鈕
我有一個由單選按鈕引導的菜單。我有兩列,我想永久在那裏,我想要生成下三個取決於用戶從前兩個選擇什麼。我有點理解如何使用JQuery自動生成單選按鈕(雖然任何建議的資源都會很好,但我可以想象出來),但我的主要問題圍繞着這樣的事實:我的最終單選按鈕具有大約100個可能性在以前選擇的那些(一次只顯示3-5個,請注意你)。
所以我的主要問題。我應該在哪裏存儲它們將導致的單選按鈕和URL的名稱?以及如何在創建單選按鈕時將它們放入單選按鈕?
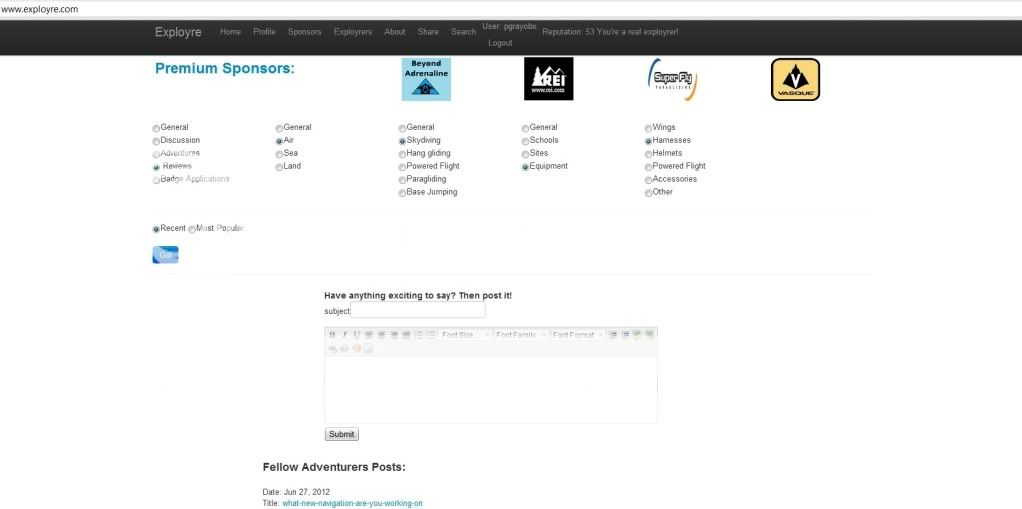
這裏是什麼,我想最終的產品看起來像一個形象:

非常感謝,這是彎曲我的腦海出於某種原因!
他們不存儲在任何地方現在這只是一個演示我用一個特定的選項集。那麼,我可以參考哪種文件,列出了一系列選項?它會需要用一堆if-then語句作爲python嗎?或者它可能是某種電子表格 – clifgray