嘗試在一行上放置3個div,每個圖像的中心位於分配頁面的第三個位置。它們似乎都離左邊太遠了。 另外,如何將它們垂直放置在div中?如何保持塊內嵌並且正確居中?
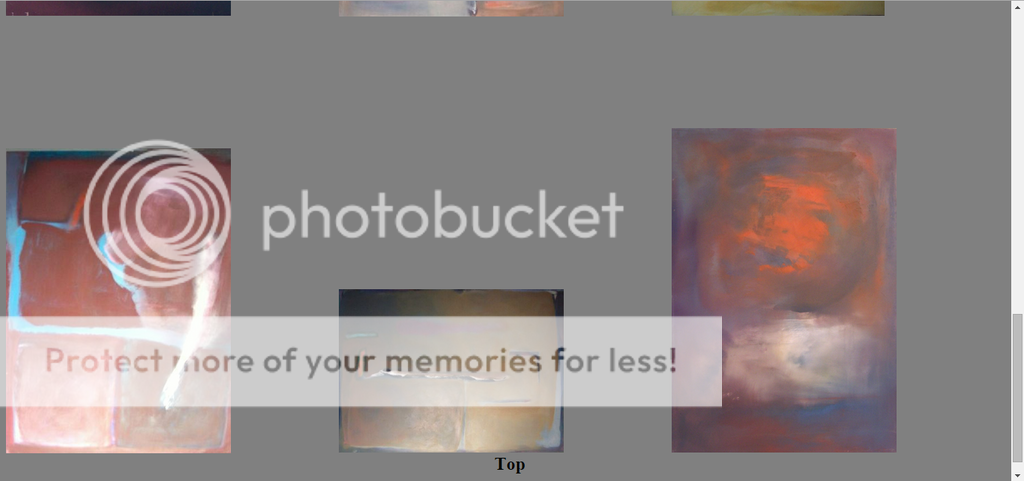
 目前的結果
目前的結果
下面的代碼。
HTML
<div class="block">
<div class="left">
<img class="swork" src="100.jpg"/>
</div>
<div class="center">
<img class="swork" src="010.jpg"/>
</div>
<div class="right">
<img class="swork" src="001.jpg"/>
</div>
</div>
CSS
.swork {
max-width: 300px;
max-height: 500px;
}
.block {
width: 100%;
height: 350px;
}
.left {
display: inline-block;
width: 33%;
}
.center {
display: inline-block;
width: 33%
}
.right {
display: inline-block;
width: 33%;
}
*他們似乎都有點過頭了左邊。*所以我不清楚是否希望它垂直或水平排列的? –
好吧,這兩個問題都說明了問題,儘管並不盡如人意。 –