現在,首先,我會告訴你什麼你」在這裏做錯了 - JFrame不是JComponent,並且沒有paintComponent供您覆蓋。你的代碼可能永遠不會被調用。除此之外,drawRect只畫一個矩形 - 它確實是而不是填充一個。
但是,我相信有一個正確的方法來做到這一點。
由於您使用的是JFrame,你應該通過JFrame.getLayeredPane利用容器的分層窗格的。
分層窗格是一個容器,其深度使得重疊的組件可以相互重疊。關於分層窗格的一般信息在How to Use Layered Panes。本節討論根面板如何使用分層窗格的細節。

根窗格覆蓋在How to Use Root Panes,Java教程的一部分。分層窗格是根窗格的子項,作爲頂層容器的JFrame使用基礎JRootPane。
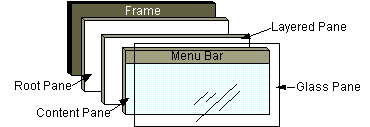
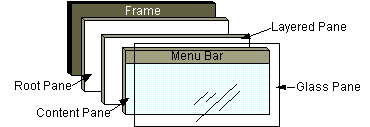
不管怎麼說,既然你有興趣創建一個後臺,看到一個分層窗格通常的外觀的頂級容器內,如下圖:

下表描述了用於每個層中使用並列出對應於每個層中的JLayeredPane常數:
層名 - 價值 - 說明
FRAME_CONTENT_LAYER - new Integer(-30000) - 根窗格在這個深度增加了菜單欄和內容窗格的分層窗格。
因爲我們要指定我們的背景是後面的內容中,我們首先將其添加到同層(JLayeredPane.FRAME_CONTENT_LAYER),具體如下:
final JComponent background = new JComponent() {
private final Dimension size = new Dimension(screenwidth, screenheight);
private Dimension determineSize() {
Insets insets = super.getInsets();
return size = new Dimension(screenwidth + insets.left + insets.right,
screenheight + insets.bottom + insets.top);
}
public Dimension getPreferredSize() {
return size == null ? determineSize() : size;
}
public Dimension getMinimumSize() {
return size == null ? determineSize() : size;
}
protected void paintComponent(final Graphics g) {
g.setColor(Color.BLACK);
g.fillRect(0, 0, screenwidth, screenheight);
}
};
final JLayeredPane layeredPane = frame.getLayeredPane();
layeredPane.add(background, JLayeredPane.FRAME_CONTENT_LAYER);
現在,以確保我們之前得出我們的背景的內容,我們使用JLayeredPane.moveToBack:
layeredPane.moveToBack(background);



「框架」是否擴展了「JFrame」? – Jeffrey
這真是奇怪的代碼,因爲我同意Jeffrey的看法,你好像試圖重寫一個不應該發生的JFrame類的'paintComponent(...)'方法。請在'paintComponent(...)'方法之前放置'@ Override'。確保你重寫'paintComponent(...)'和** not **'paintComponents(...)',因爲有一個** big **的區別。如果您可以發佈[sscce](http://sscce.org)讓我們親眼看到並親身體驗您的問題,那就太好了。 –
好吧,我編輯了這篇文章,這只是一個示例代碼,我很快輸入了不是我的實際項目 – Ewen