
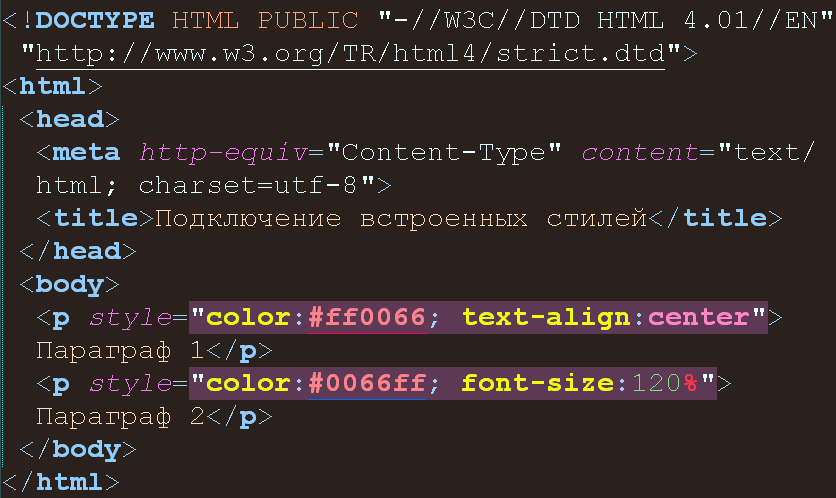
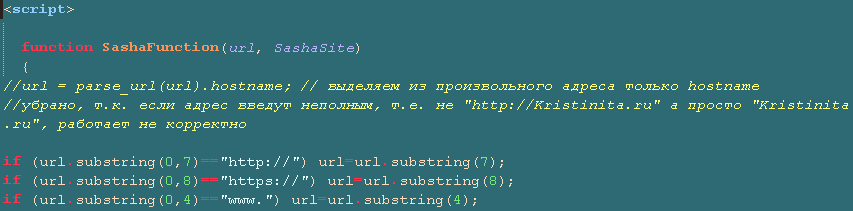
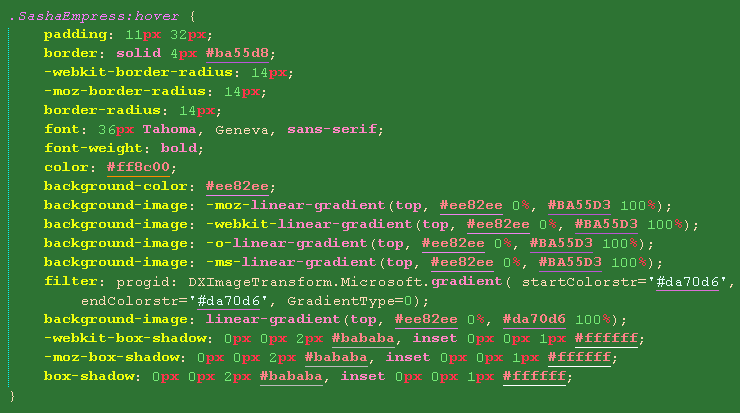
包括在你的tmTheme文件來處理混合JS,CSS,& HTML下面的代碼。
<dict>
<key>name</key>
<string>JS_Source</string>
<key>scope</key>
<string>source.js.embedded.html</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#2D6A73</string>
<key>foreground</key>
<string>#7B91B9</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>CSS_Source</string>
<key>scope</key>
<string>source.css.embedded.html, meta.attribute-with-value.style.html source.css</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#2D7333</string>
<key>foreground</key>
<string>#7B91B9</string>
</dict>
</dict>
<dict>
<key>name</key>
<string>HTML_Text</string>
<key>scope</key>
<string>text.html</string>
<key>settings</key>
<dict>
<key>background</key>
<string>#783727</string>
<key>foreground</key>
<string>#7B91B9</string>
</dict>
</dict>
正如在評論中提到由@KeithHall,使用範圍的:
CSS: source.css.embedded.html, meta.attribute-with-value.style.html source.css
JS: source.js.embedded.html
將允許您將這些自定義背景色適用於HTML語法,而不影響CSS & JS語法。




我注意到你在過去幾天一直在尋找色彩方案。你正在開發一個版本還是隻是你的個人設置? – Enteleform
另外 - 請提供[** Gist **](https://gist.github.com/)或[** PasteBin **](http://pastebin.com/)代碼樣本與您的問題進行測試解決方案更易於回答問題。 – Enteleform