我剛開始使用vue大約一個月前,並喜歡它到目前爲止。目前我遇到了一些問題,使用它沿着isotope.js,一個光滑的過濾/排序/佈局庫。積分同位素和Vue
問題是同位素想要控制添加和刪除佈局中的元素(目前用jQuery完成)。如果我用jquery添加一個項目,vue沒有意識到項目上的任何功能(查找事件等),並且如果我添加視圖,同位素不知道排列元素。
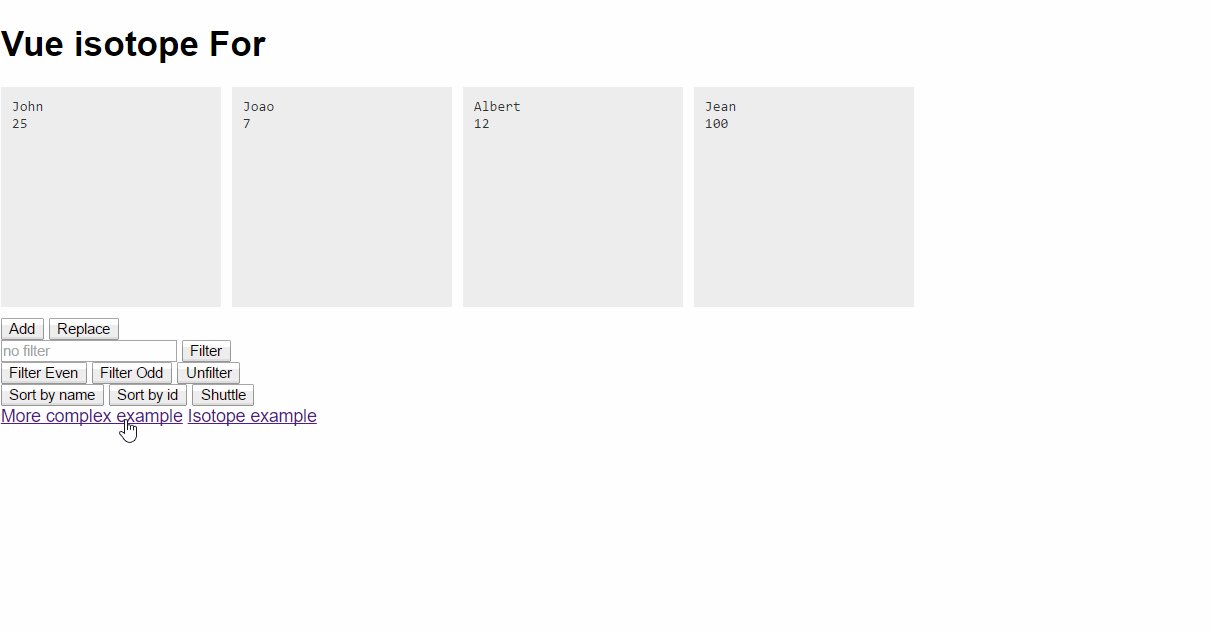
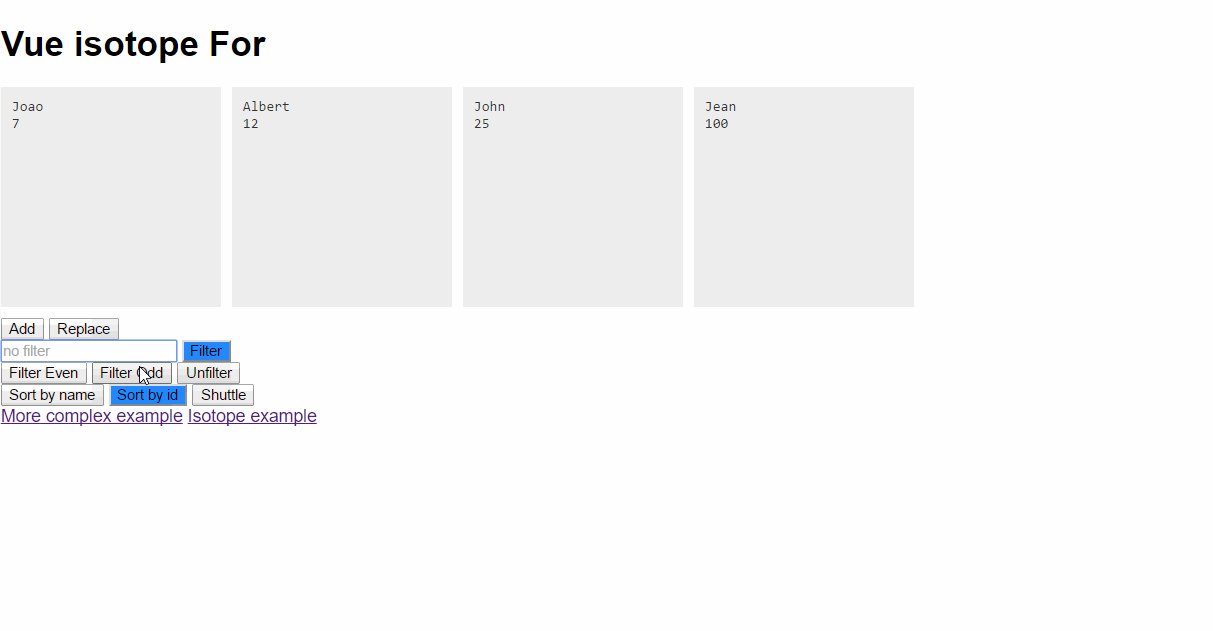
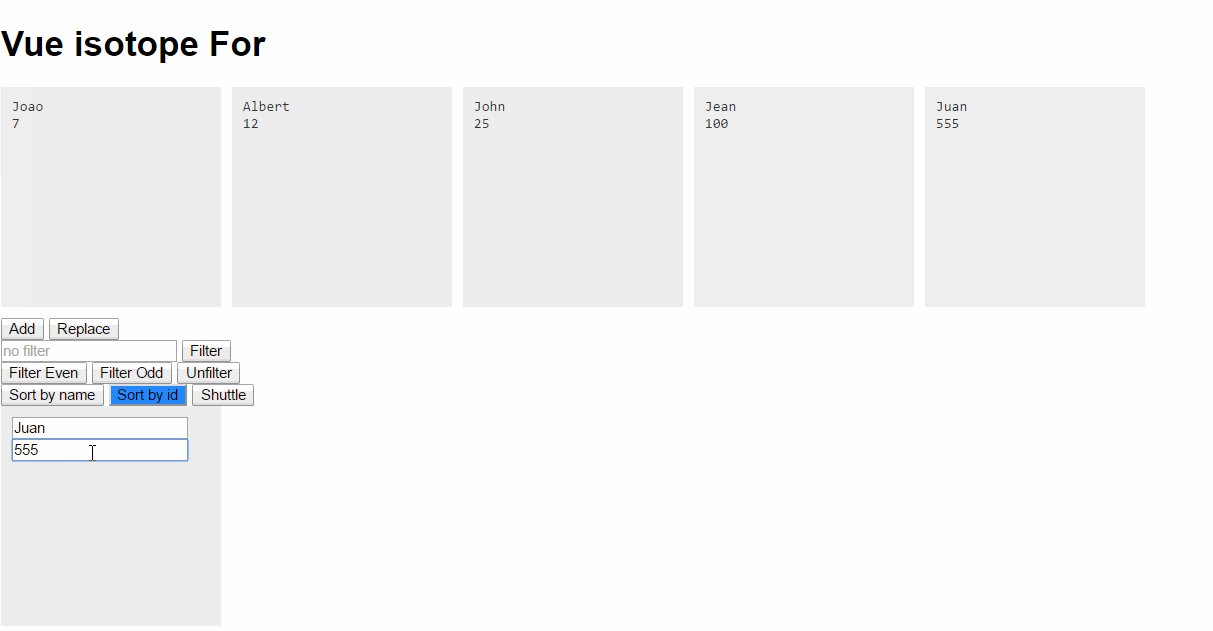
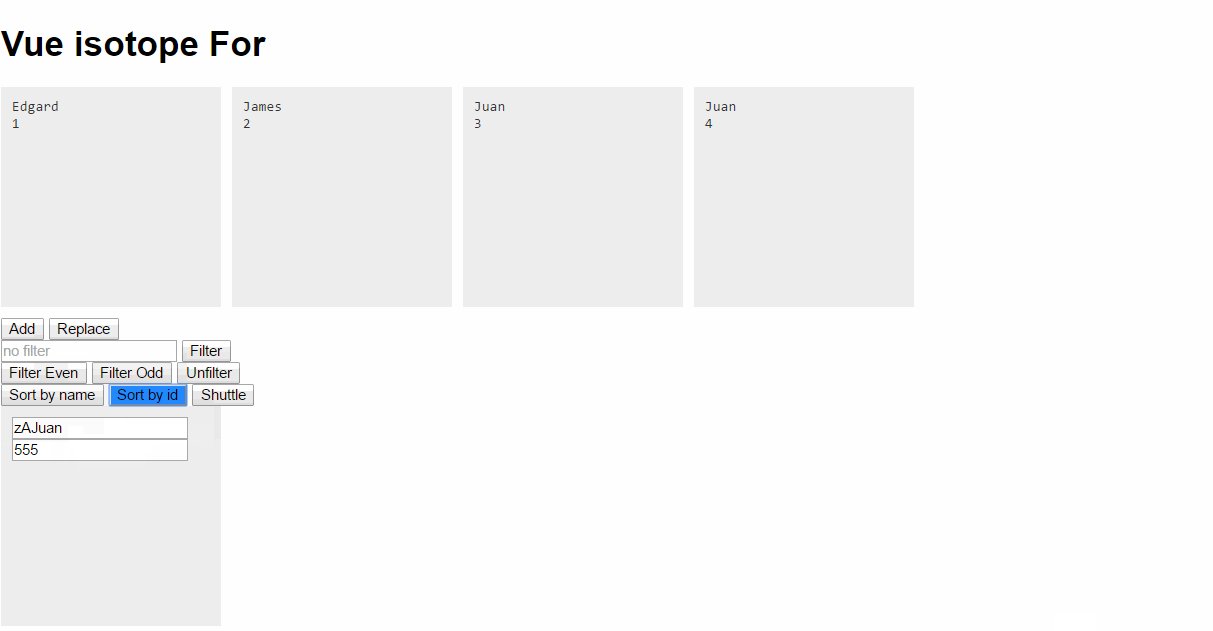
我已經在this fiddle中說明了這個問題。請注意,單擊從容器中移除元素並單擊以從同位素中移除也會從vue容器中移除元素,但不會以其他方式移除。點擊也會嘗試記錄到控制檯,這當然只適用於使用v-for放入DOM的元素。
我發現了一個臨時性的工作,手動保持兩個同步,但它遠非理想。
解決這個問題的慣用方法是什麼?很顯然,我很想能夠使用v-for來追加和刪除項目。是否需要自定義指令?我從哪裏開始?
這種方式添加元素是一種反模式,但我不知道如何讓同位素意識到他們。
add: function(thing) {
// add to isotope - vue is unaware of the test() fn when it enters the DOM
this.iso.isotope('insert', $('<span @click="test()" class="thing">' + thing.name + '</span>'))
// add to vue
this.things.push({
name: thing.name
})
this.itemName = ""
},
謝謝!

哇!這很好。令人驚歎的作品大衛 - 感謝這和麻省理工學院下發布。 – bornytm