[更新]:忘了包括ComponentArt ...哪些JavaScript或ASP.NET圖表組件/工具/庫將適用於此?
嗨,
由我目前的工作產生了一些實物模型,客戶端使用一個交互設計師,而現在是我的以確定實施其中包含的圖表的最佳方式。
看着我知道的選項之後,是能夠找到做一些簡單的谷歌搜索,我,只是從因爲把範圍縮小到使用要麼ComponentArt,登打士圖表或Infragistics的我可以看到他們的演示,他們具有某些我相信我需要完成的功能。
下面是從實體模型的照片 - 理想我需要一個軟件,將覆蓋所有的這些:

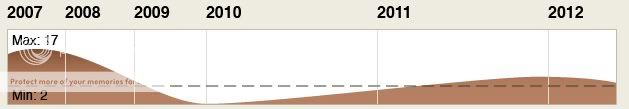
這個圖表似乎很簡單。
 通知書年間的任意間距 - 還不知道這將是一個棘手的點爲客戶與否。
通知書年間的任意間距 - 還不知道這將是一個棘手的點爲客戶與否。
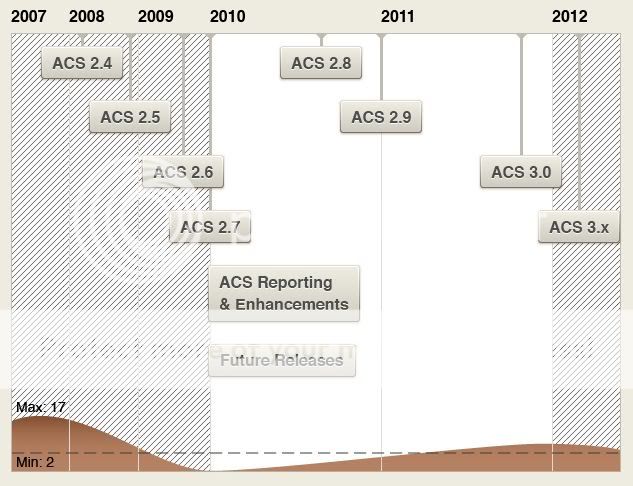
 我不知道,我所見過像這樣的圖表 - 它以前的圖表結合了一些額外的數據。
我不知道,我所見過像這樣的圖表 - 它以前的圖表結合了一些額外的數據。
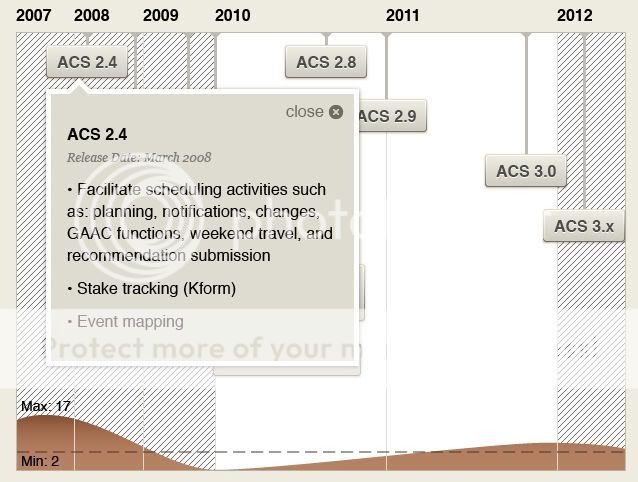
 這裏是相同的圖表,只是這一次示出了當發生了什麼的圖表內的註釋的用戶移動鼠標經過或點擊次數。他們希望在彈出窗口中使用漂亮的樣式,因此彈出窗口需要像iframe或類似的東西。顯然,只要控件支持客戶端事件和相關元數據,我就可以自己創建彈出窗口。
這裏是相同的圖表,只是這一次示出了當發生了什麼的圖表內的註釋的用戶移動鼠標經過或點擊次數。他們希望在彈出窗口中使用漂亮的樣式,因此彈出窗口需要像iframe或類似的東西。顯然,只要控件支持客戶端事件和相關元數據,我就可以自己創建彈出窗口。
任何意見或建議,將不勝感激,我沒有用在年圖表控件,所以我在一個小的損失和客戶很快就希望有一個估計。
謝謝!
你看過flot嗎? - http://code.google.com/p/flot/您上面的一些示例可能無法很好地處理 – 2010-06-09 21:35:16
是的,我的確看過,但要做更多的工作才能做到這一點我需要它做。最終,我可以做一些工作;我並不害怕或不願意加強控制以使事情發揮作用,但是這個項目的進度非常緊張(他們很快就會希望它,而圖表確實是唯一的「硬」部分),我擔心有時間。 – 2010-06-09 21:41:54
現在包含在asp.net中的Dundas圖表包含了大多數上述功能,但是分層圖表似乎比較複雜,我不確定是否可以在沒有大量工作的情況下做到這一點。 – 2010-06-09 21:42:59