在Firefox中,我可以通過使用exception.stack來獲取異常的堆棧跟蹤。Javascript異常棧跟蹤
有沒有辦法在其他瀏覽器中獲取?
編輯:我實際上想自動保存堆棧跟蹤(如果可能)並且不在當時調試它(即我知道如何在調試器中獲取堆棧跟蹤)。
在Firefox中,我可以通過使用exception.stack來獲取異常的堆棧跟蹤。Javascript異常棧跟蹤
有沒有辦法在其他瀏覽器中獲取?
編輯:我實際上想自動保存堆棧跟蹤(如果可能)並且不在當時調試它(即我知道如何在調試器中獲取堆棧跟蹤)。
不是,至少不容易。
在IE中,您可以使用MS Script Debugger(出於某種原因是Office組件)或Visual Studio來調試瀏覽器進程,然後您可以在斷點上看到堆棧。
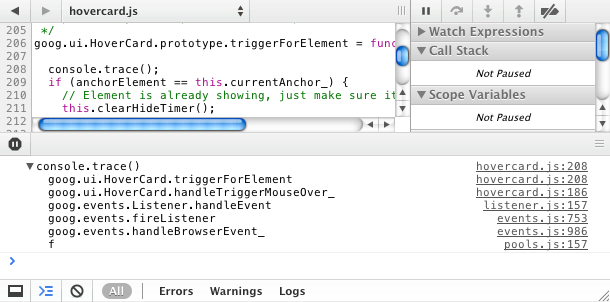
的Webkit現在擁有的功能,提供堆棧跟蹤:
Web Inspector: Understanding Stack Traces,由尤里·Semikhatsky週三,2011年4月20日張貼在上午07時32分(webkit.org)
從該職位:

如果你想要字符串堆棧跟蹤,我會去insin的回答:stacktrace.js。如果你想訪問堆棧跟蹤(行號,文件名等)stackinfo,它實際上使用了stacktrace.js。
您必須嘗試良好的開源庫TraceKit,它會嘗試在所有主流瀏覽器中爲未處理的JavaScript異常創建堆棧跟蹤。你可以閱讀更多關於Tracekit
https://github.com/csnover/TraceKit/
PS:如果你正在尋找(使用Tracekit)具有良好的UI服務,您可以嘗試Atatus
比創建一個例外,只是爲了方便多了查看它的堆棧。 – 2011-08-16 02:08:21
優秀的鏈接,謝謝! – devios1 2011-12-13 15:16:54