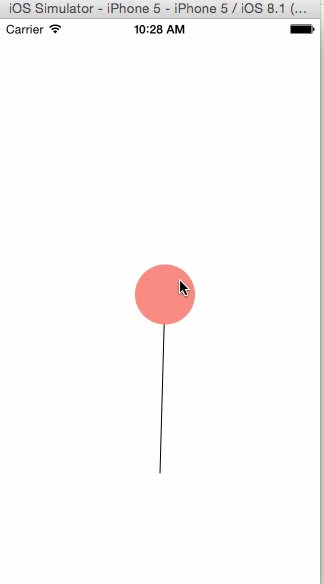
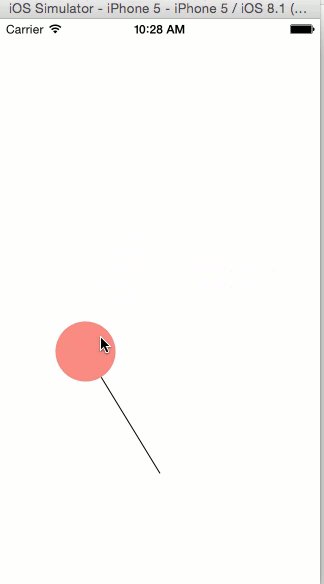
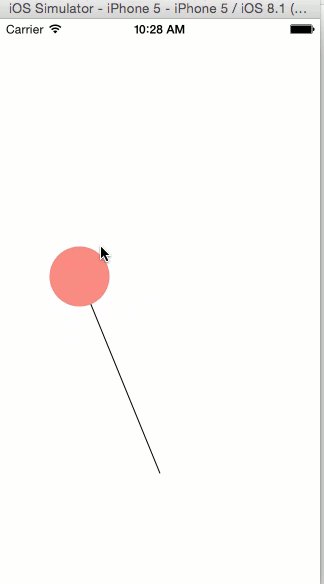
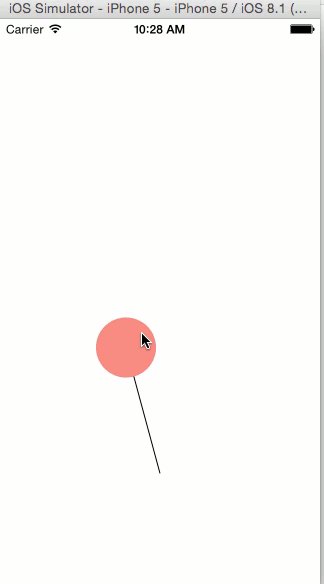
我正在創建一個流程圖,當用戶拖動一個節點時,我想要移動連接到它的線。在節點的泛處理程序事件中,我實現了一個CGAffineTransform來變換行,但它不會平滑地移動行。任何想法如何其他流程圖應用程序處理這個問題?如何在平移手勢事件期間變換一條線?
func panHandler(sender: UIPanGestureRecognizer) {
else if (sender.state == .Changed)
{
let translation = sender.translationInView(self)
sender.view!.center = CGPointMake(originalCenter.x + translation.x, originalCenter.y + translation.y)
//rv is the connected line, created at an other place like:
//let w = GraphViewController.calcLength(e.x, y0: e.y, x1: e2.x, y1: e2.y)
//rv = UIView(frame: CGRectMake(0, 0, CGFloat(w), 1.0))
//var angle = GraphViewController.calcAngle(e.x, y0: e.y, x1: e2.x, y1: e2.y)
//rv.transform = CGAffineTransformMakeRotation(CGFloat(angle))
var angle = GraphViewController.calcAngle(e!.x, y0: e!.y, x1: r.destination!.x, y1:r.destination!.y)
rv!.transform = CGAffineTransformMakeRotation(CGFloat(angle))
}
}

你嘗試把RV .transform = CGAffineTransformMakeRotation(CGFloat的(角度))爲動畫塊? – 2014-12-04 18:18:08
您確定,該角度是以弧度測量的,但不是度數? CGAffineTransformMakeRotation所需的弧度角度。我不記得它是如何在Swift中看起來的,但是在Objective C中,它將如下所示: \t [UIView animateWithDuration:0.05動畫:^ { \t rv.transform = CGAffineTransformMakeRotation(M_PI * angle); \t}]; – 2014-12-06 13:20:22