我必須在iframe中放置一個網格。我選擇一行,然後將細節加載到託管該框架的主頁面中。怎麼做?如何檢測iframe中的網格點擊?
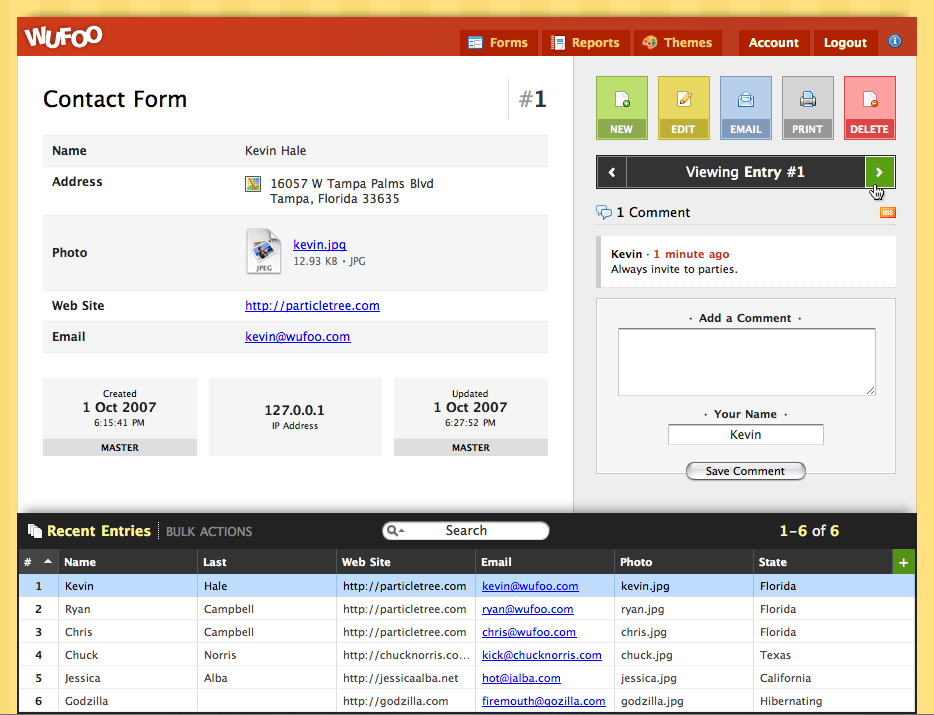
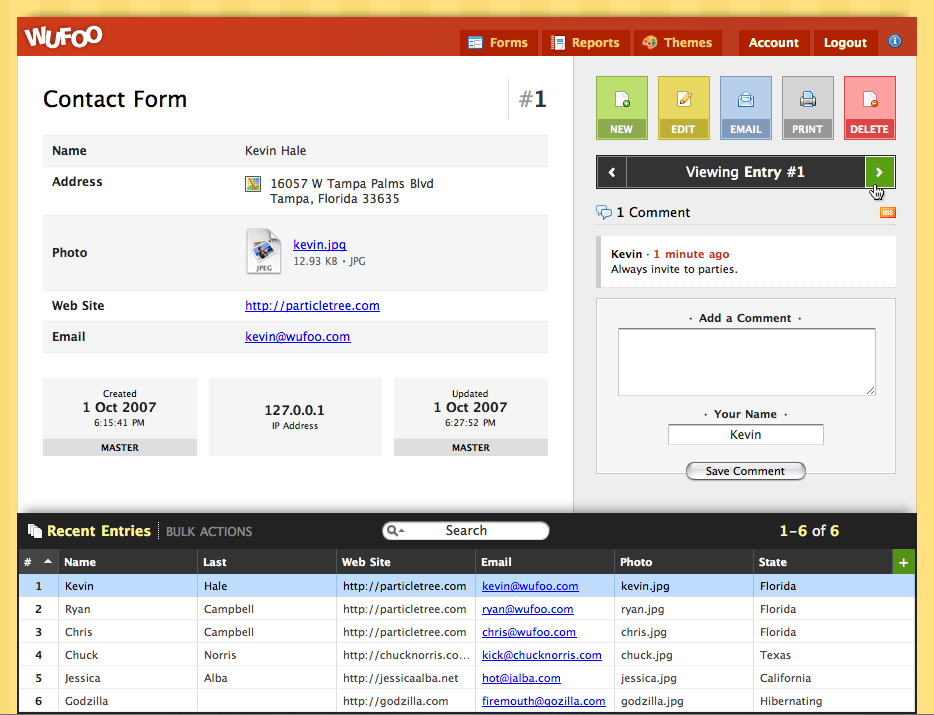
圖像勝過1000個單詞。我想重現像wufoo這樣的主控細節視圖。 「黑色」網格位於iframe的內部。所以網格總是在最上面。選擇一行後,詳細頁面將被加載到後面。
如何在asp.net mvc中的iframed-grid觸發一個單擊事件的事件時在主頁上發佈帖子?

我必須在iframe中放置一個網格。我選擇一行,然後將細節加載到託管該框架的主頁面中。怎麼做?如何檢測iframe中的網格點擊?
圖像勝過1000個單詞。我想重現像wufoo這樣的主控細節視圖。 「黑色」網格位於iframe的內部。所以網格總是在最上面。選擇一行後,詳細頁面將被加載到後面。
如何在asp.net mvc中的iframed-grid觸發一個單擊事件的事件時在主頁上發佈帖子?

這不是對你的實際問題的回答,但是如果你使用了正確大小的div與CSS「overflow:auto」,你可以得到相同的佈局,而不需要通過幀進行通信。
幀之間很難進行通信。我放棄了,我決定使用div。 Thx爲您的提示。 – 2009-06-20 11:39:54
內的IFRAME:
「頂部」 變量(或window.top或self.top)應該引用主框架。你可以使用像top.location = nextUri;
或者,在鏈接上有一個「目標」屬性,可以指定替代幀。 鏈接標記可能類似於<a href="uri1" target="_top">。您可以使用document.getElementsByTagName(「a」)[0] .click()將行中的點擊事件轉發到鏈接,假設該鏈接是該行中的第一個鏈接。 (也可以使用<base>元素。)
請記住,替換主框架需要重新加載iframe。
我改變了主意。我用一個div {position:fixed;的z-index:1000;}。對於網格使用jQuery網格插件。我編寫了事件OnSelectRow通過jquery本身提供的ajax調用指向一個新頁面。 – 2009-06-20 10:53:47